

Lifion provides the next generation HCM platform that helps organizations and people grow. In 2020, Lifion focused on empower enterprise organizations to maintain and grow talents in order to acquire more happy and referencable clients.
My Role
Lead design and research,
Explore mobile design process
My Team
Product Manager, 6 Software Engineers,
UX Writer, 2 Design System Designers
In most organizations, employees, managers and HR preactioners get involved into the process of managing goals
Employee *

"I have a doc called 'bragging points' that I use every time I’m up for a review"
"Has no way to visualize, measure, or prove my growth over time, although I feel it"
* I will take employee as an example to share my problem solving process
Manager
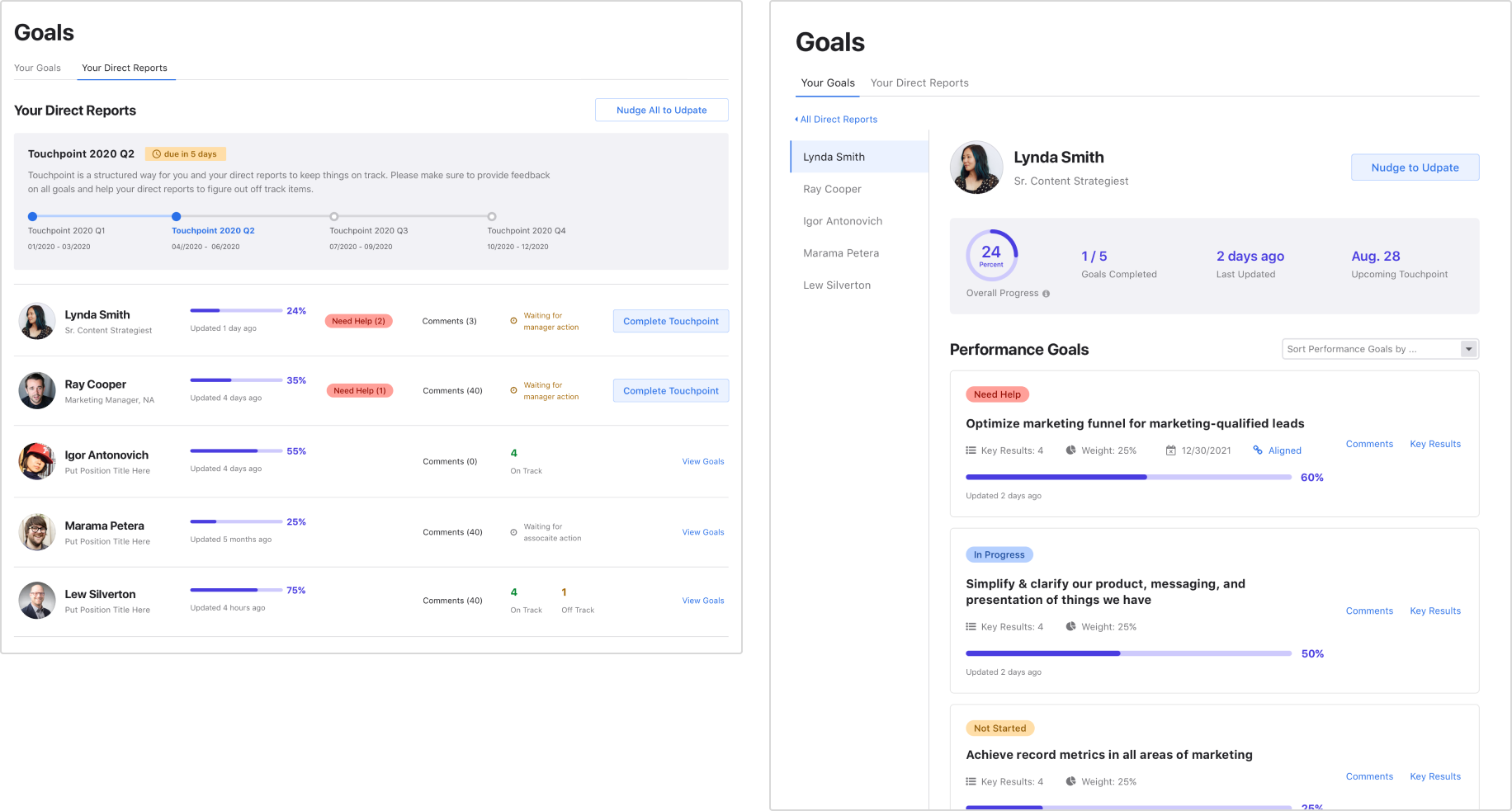
Keep up to date with direct reports’ updates
HR Practitioner
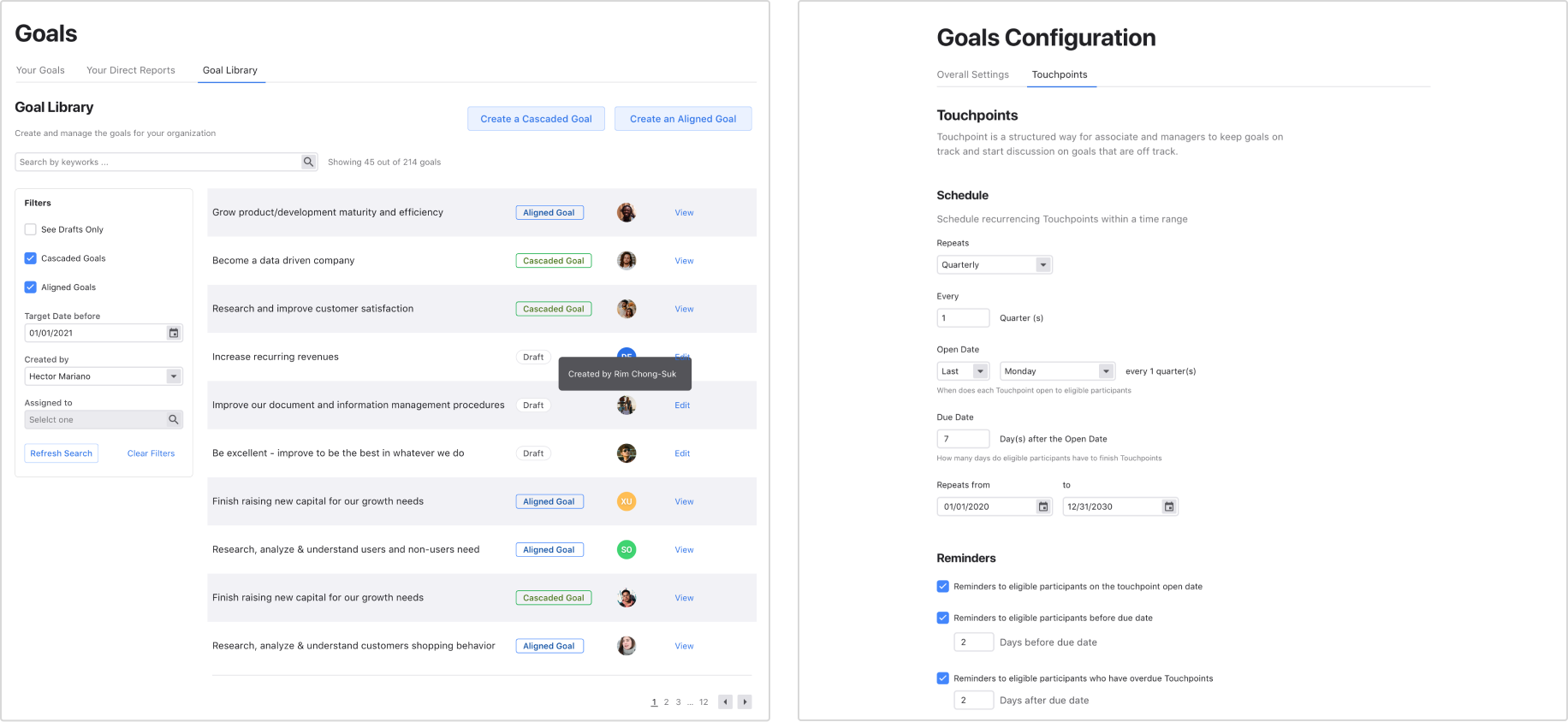
Configure goal management process
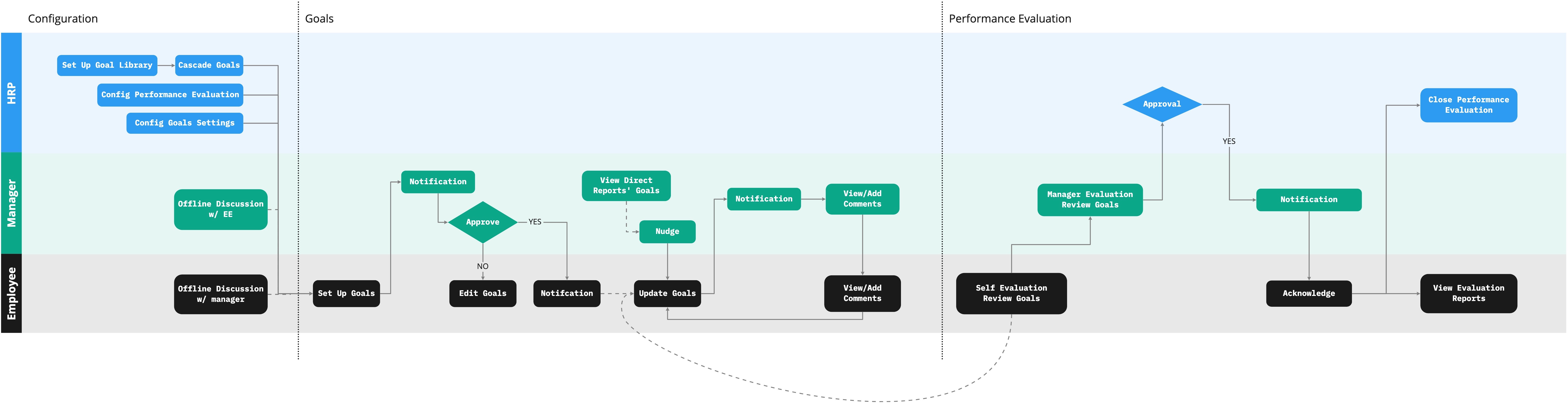
Through my initiate research and our personas, I got enough understanding of my users and I mapped out an end-to-end user flow to visualize the interactions among different types of users.

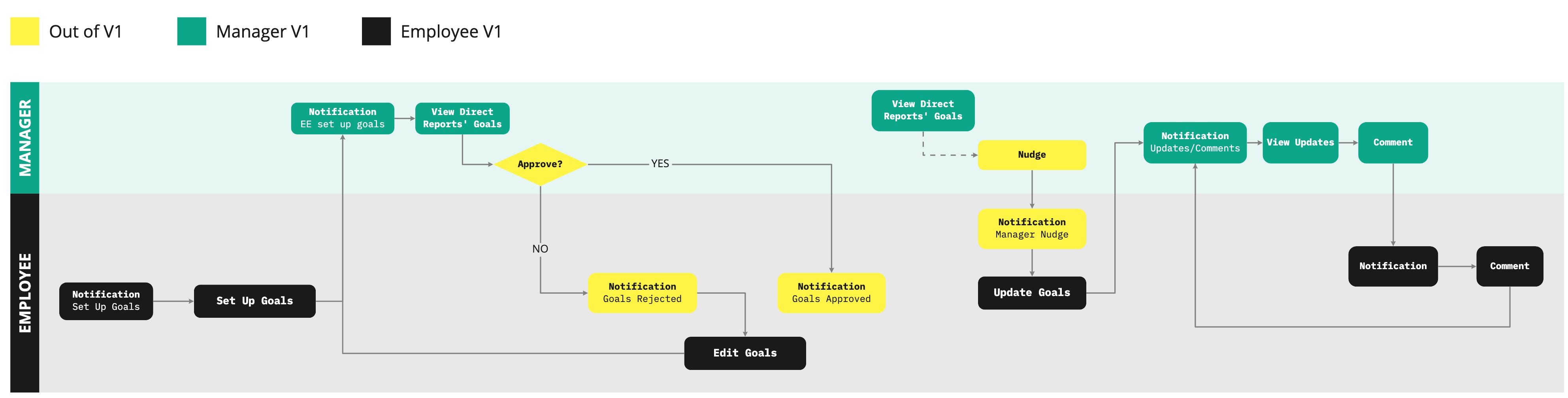
Goals Management is a new app with large scope and manage features. I collaborated with my Product Manager and Tech Lead to define the scope for V1: build the foundation of Lifion Goals Management app where employees and managers can set and track their goals.

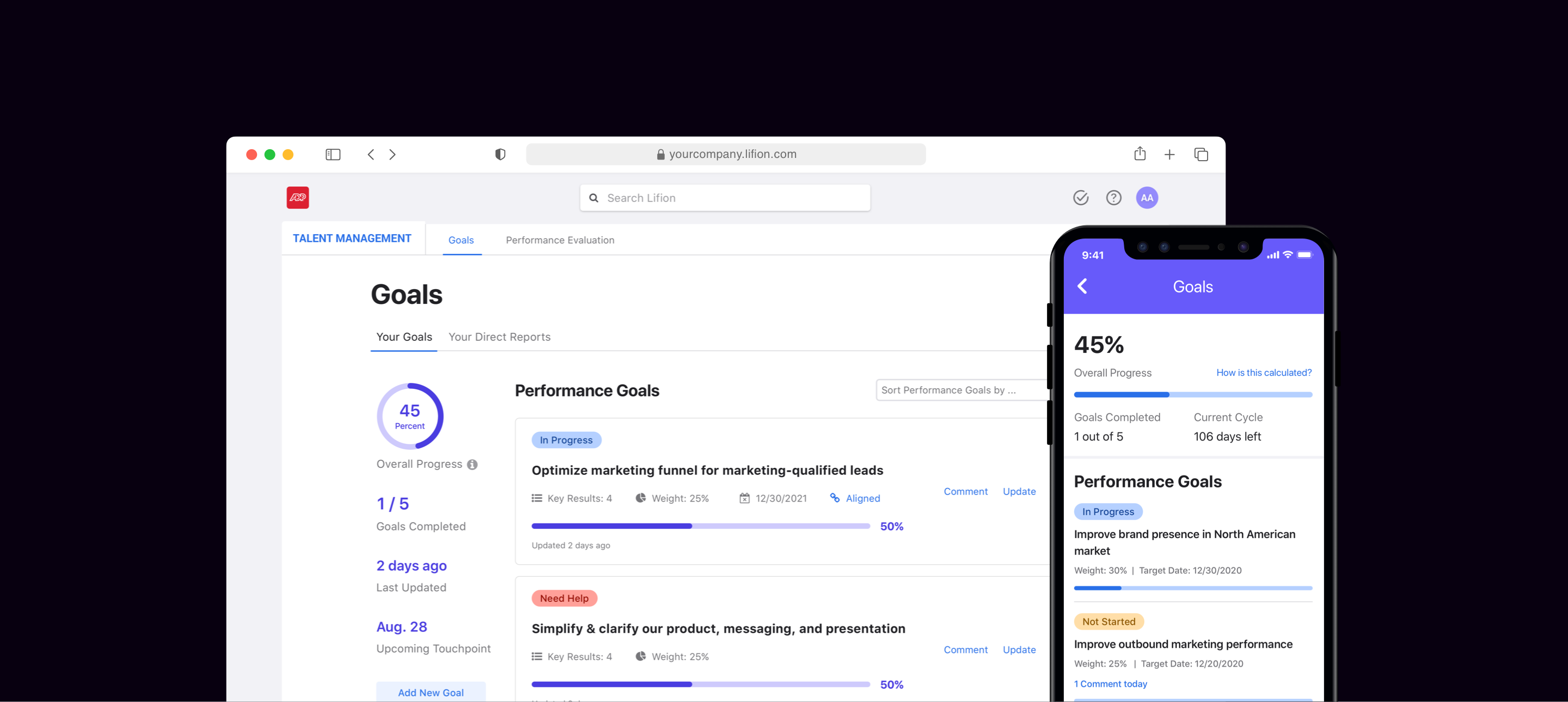
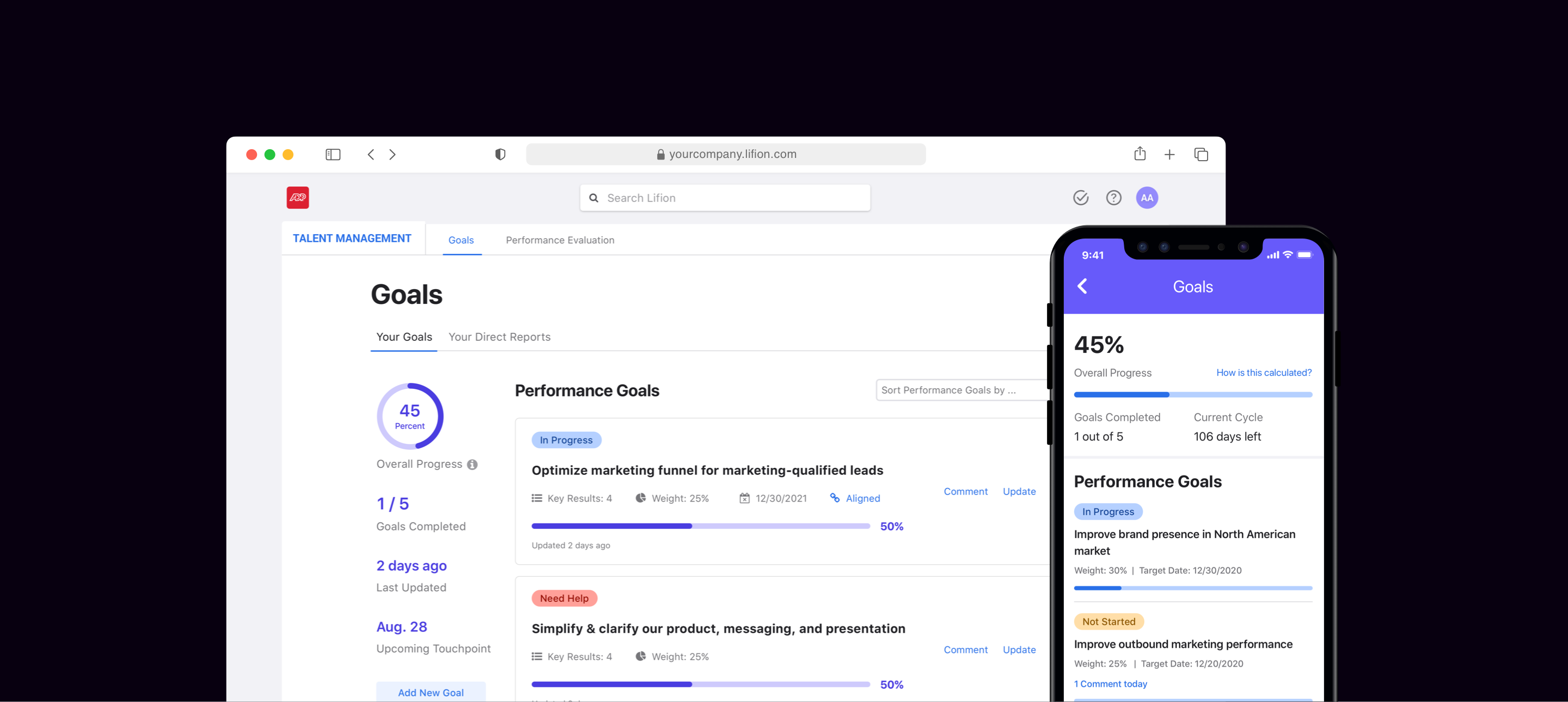
Updating goals and commenting on goals are high frequency employee self service flows. Users should be able to do it wherever and whenever they need.
Non-office workers, like truck drivers or fitness trainers, may not have access to laptops during work time.
Ease of Use
Lifion targets enterprise organizations that tend to have older workforce who are not tech savy.
User Confidence
Users should feel confident using the system to set/track goals without support/training.
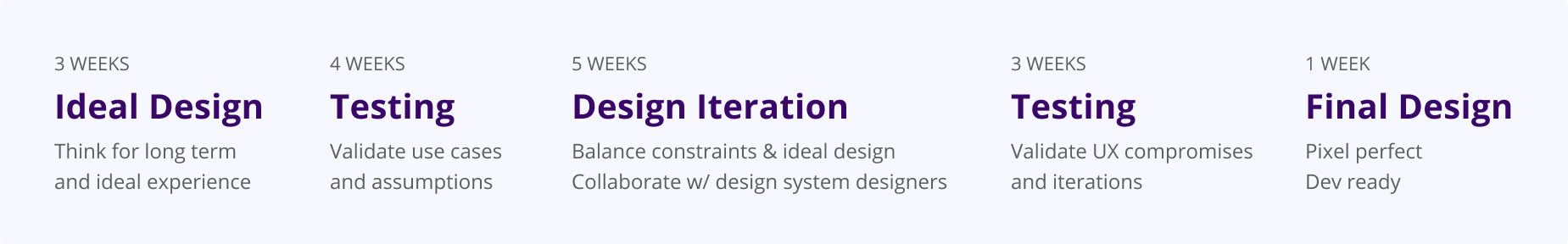
Goals Management is one of the first few mobile experience we are building at Lifion. Lifion’s mobile design system is still in early stage. We have very limited mobile components available in our development platform. So as a team we needed to figure out what mobile design process works for us; that’s part of my responsibility when driving this project.

DESIGN CHALLENGE 1
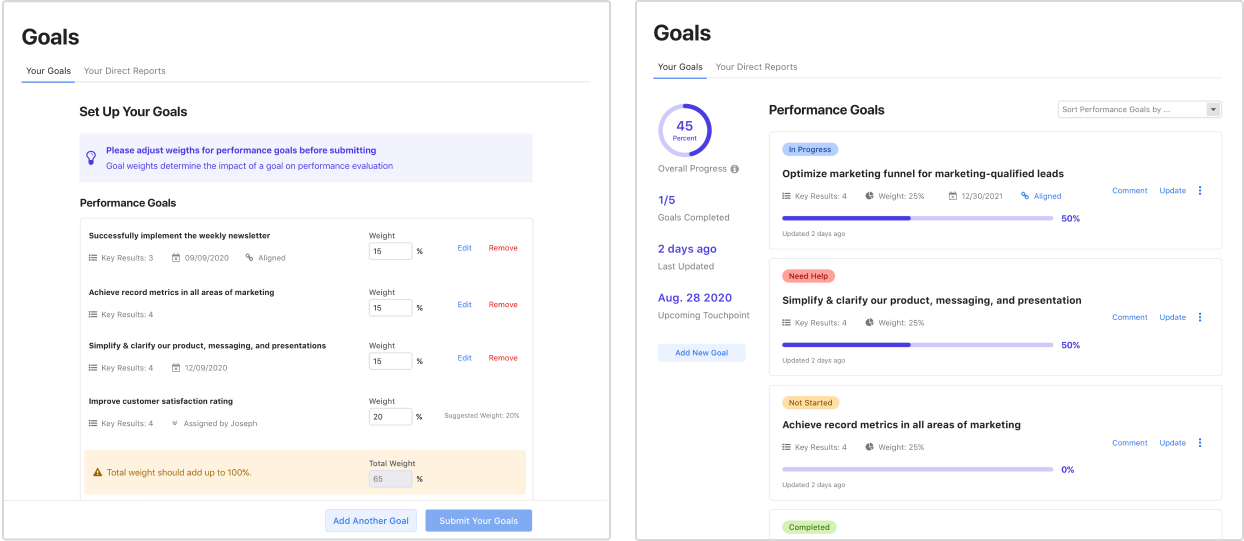
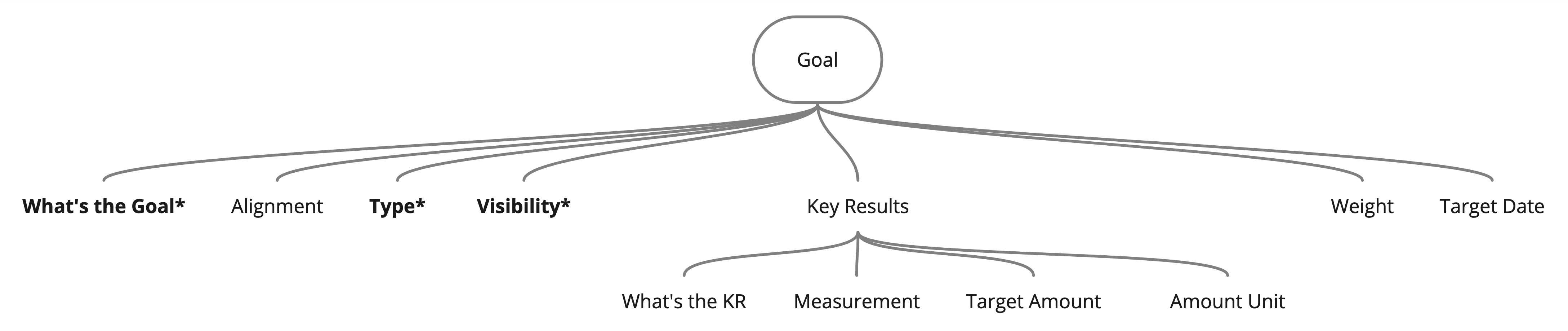
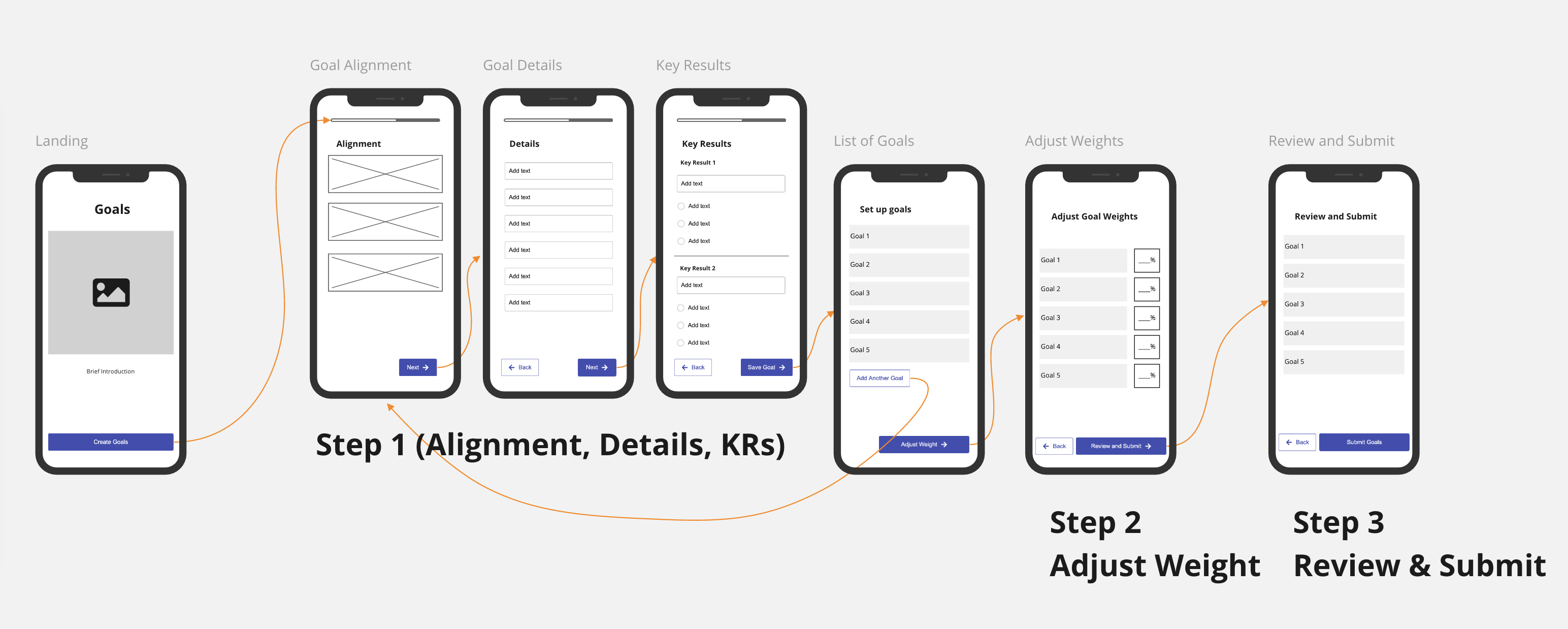
Employees usually create 4 to 7 goals each year and need to set up many details for each of their goals.

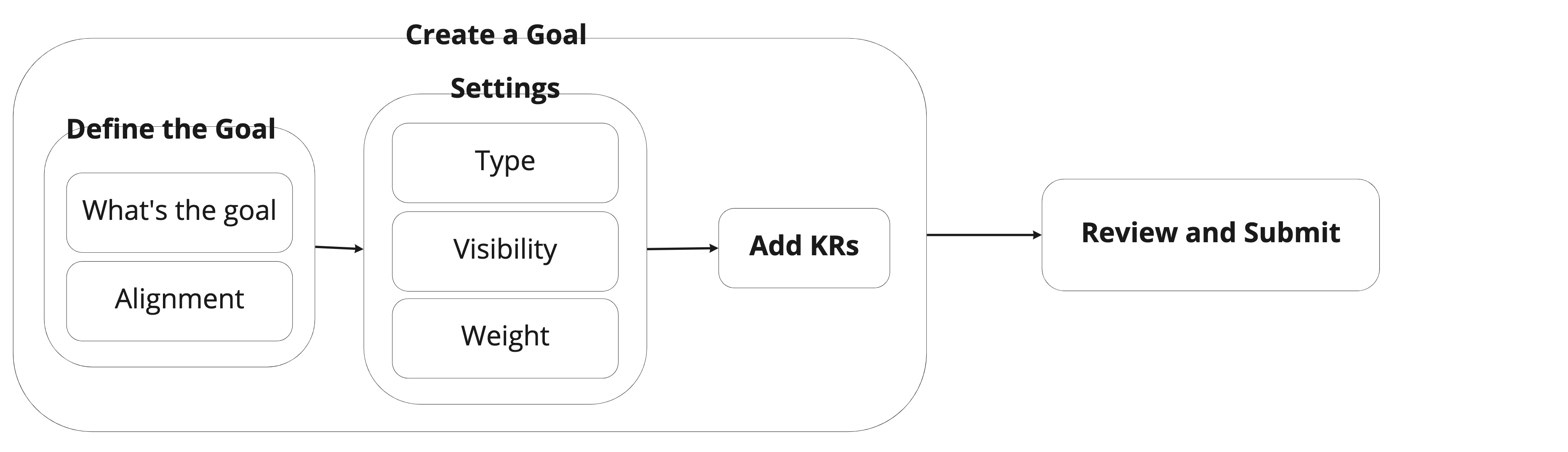
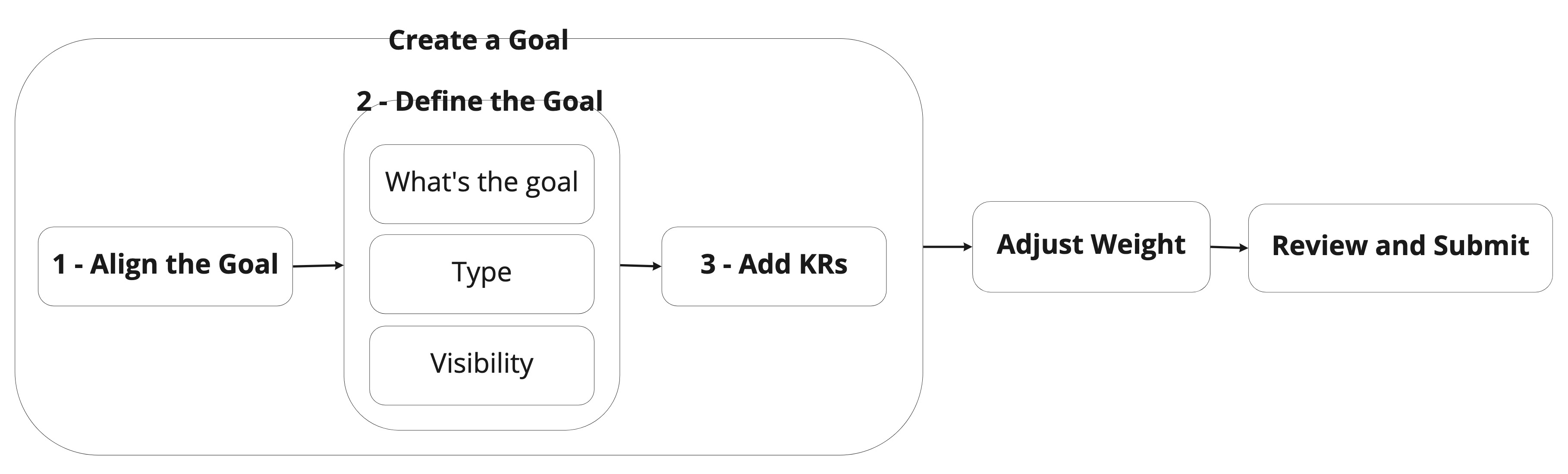
I first looked for different ways to break down this big block of information into bite size pieces. Seeing a full picture of all their goals will help users to adjust weights for their goal with less cognitive load. Therefore Flow #2 is a better solution.


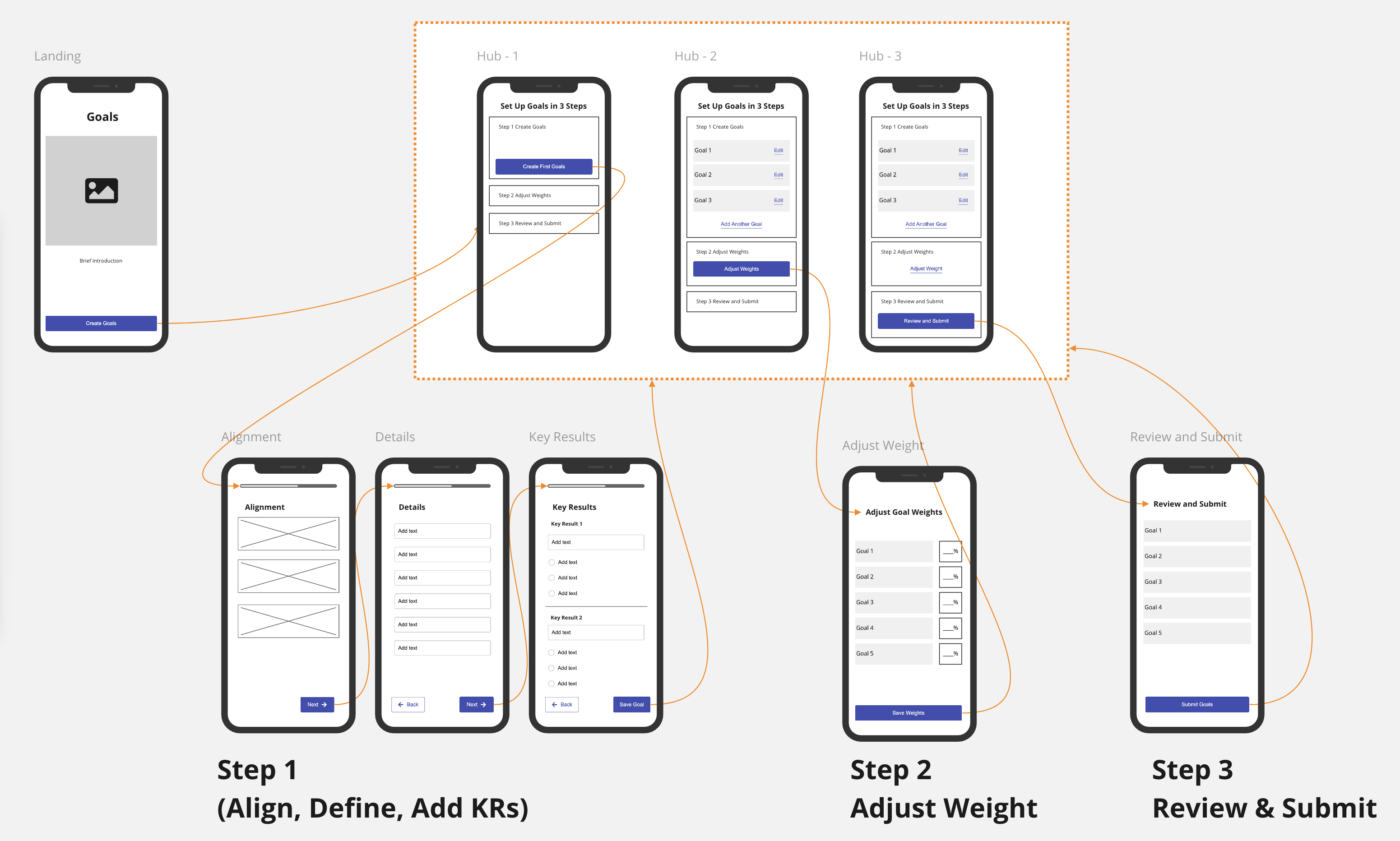
Then I explored different navigtions to guide users through this multi-step process on mobile
Linear process is a very common approach for long processes on mobile. In my use case, the linear process is easier to scale and implement, but my only concern is my users may not feel confident enough when creating goals because they won't always see all 3 steps laid out on the screen.


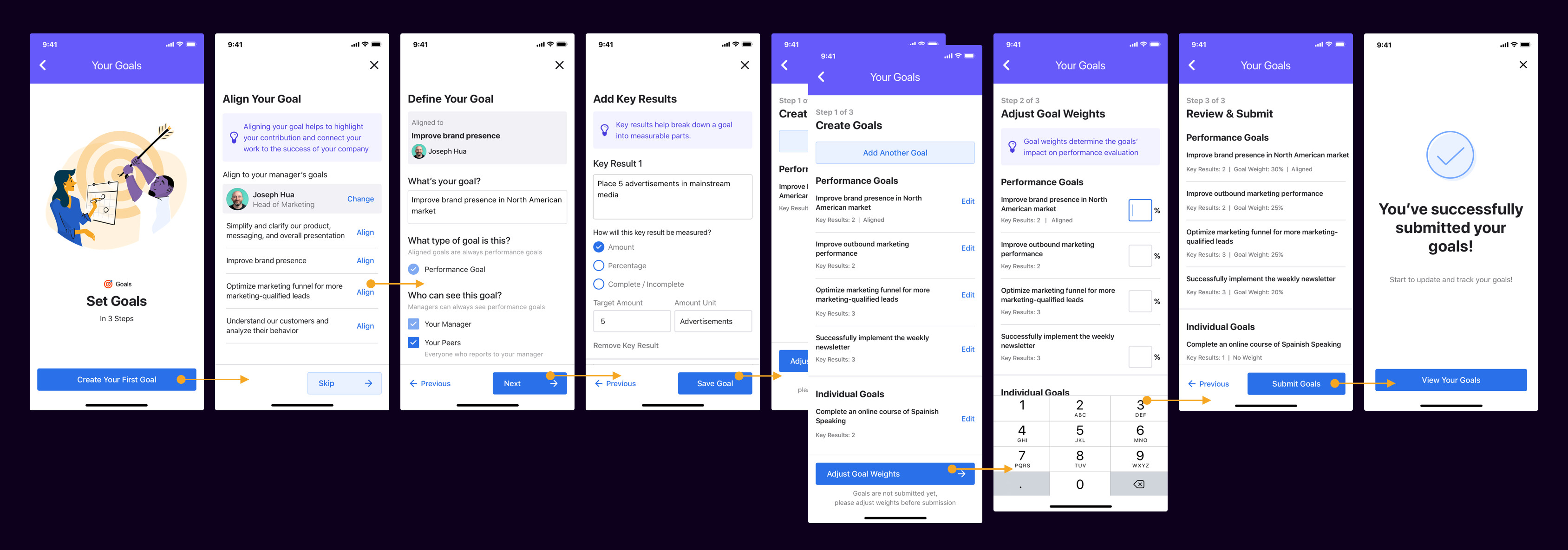
So I tested the linear process, and I was happy to see all users were able to finish the task of setting goals and no one got stuck or lost. This is the final design of setting goals by following a linear process.

DESIGN CHALLENGE 2
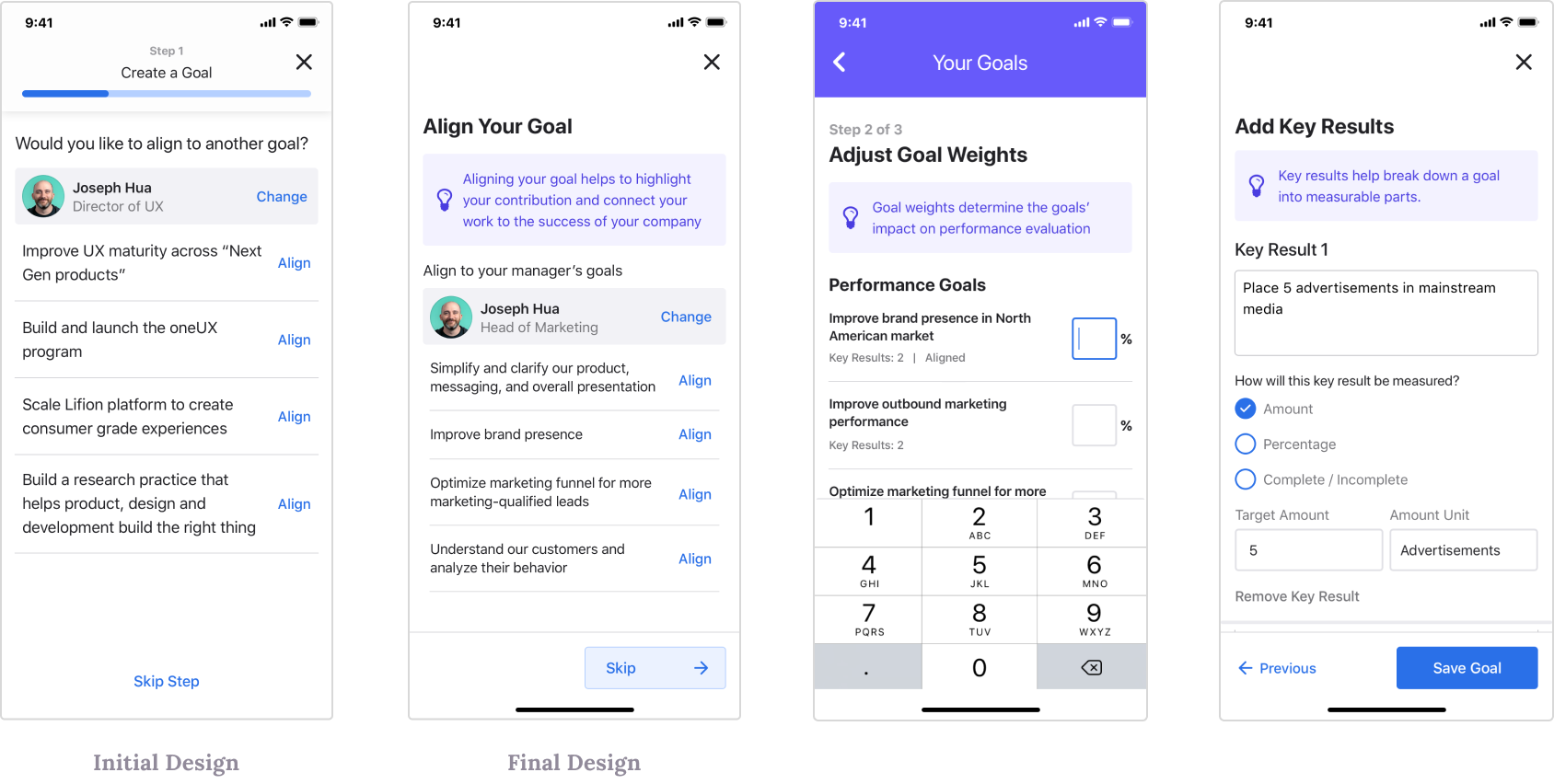
During the first round of testing, I noticed that users got stuck when they ran into new concepts. So I sprinkled purple tips through the process of setting goals to introduce new concepts.

DESIGN CHALLENGE 3
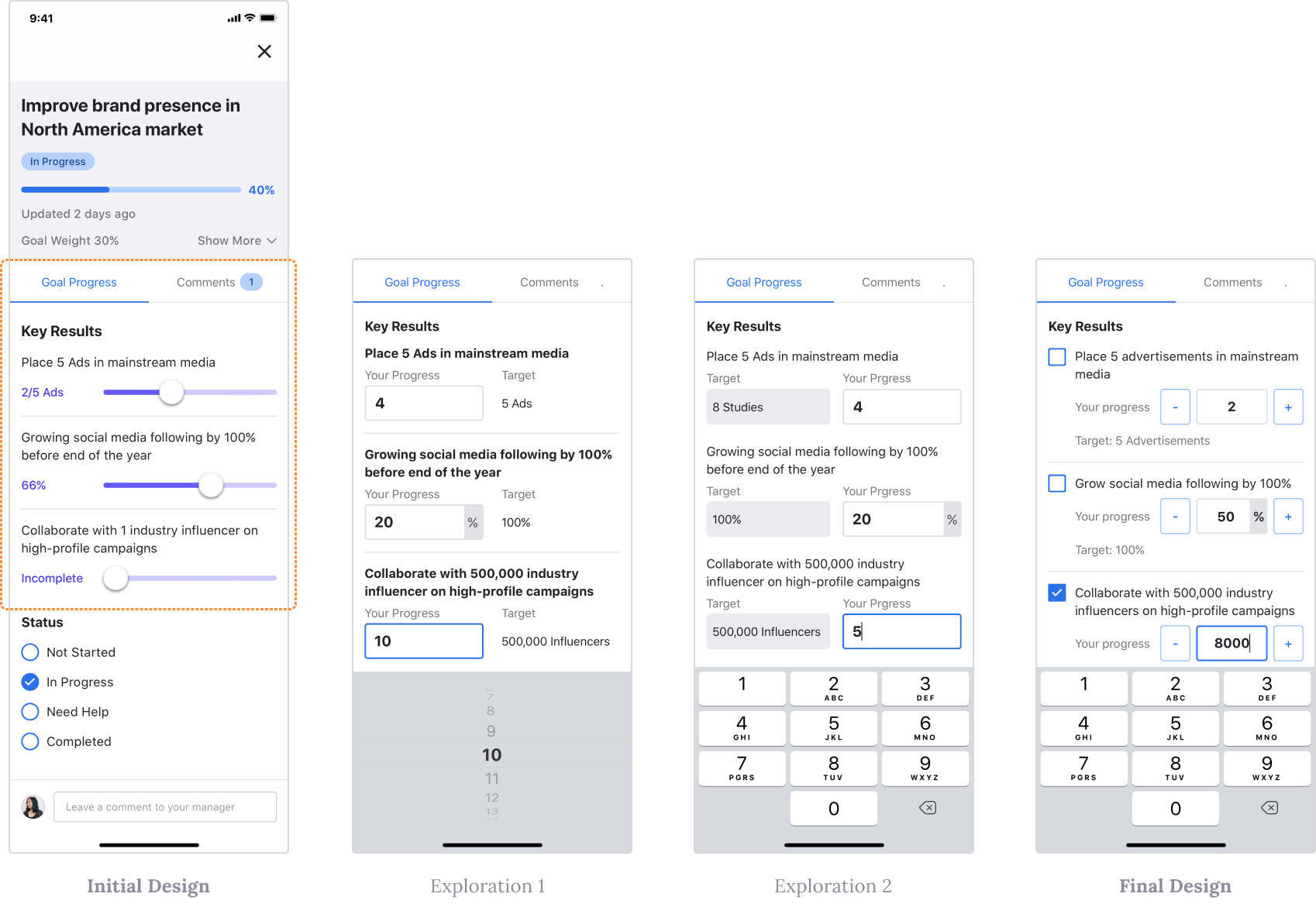
After communicating with engineers and design system designers, I understood a slider is too expensive to build. So I explored different solutions to help users more easily and quickly update their key results, no matter if they wanted to change KR progress dramatically (from 1 to 10,000) or incrementially.

DESIGN CHALLENGE 4
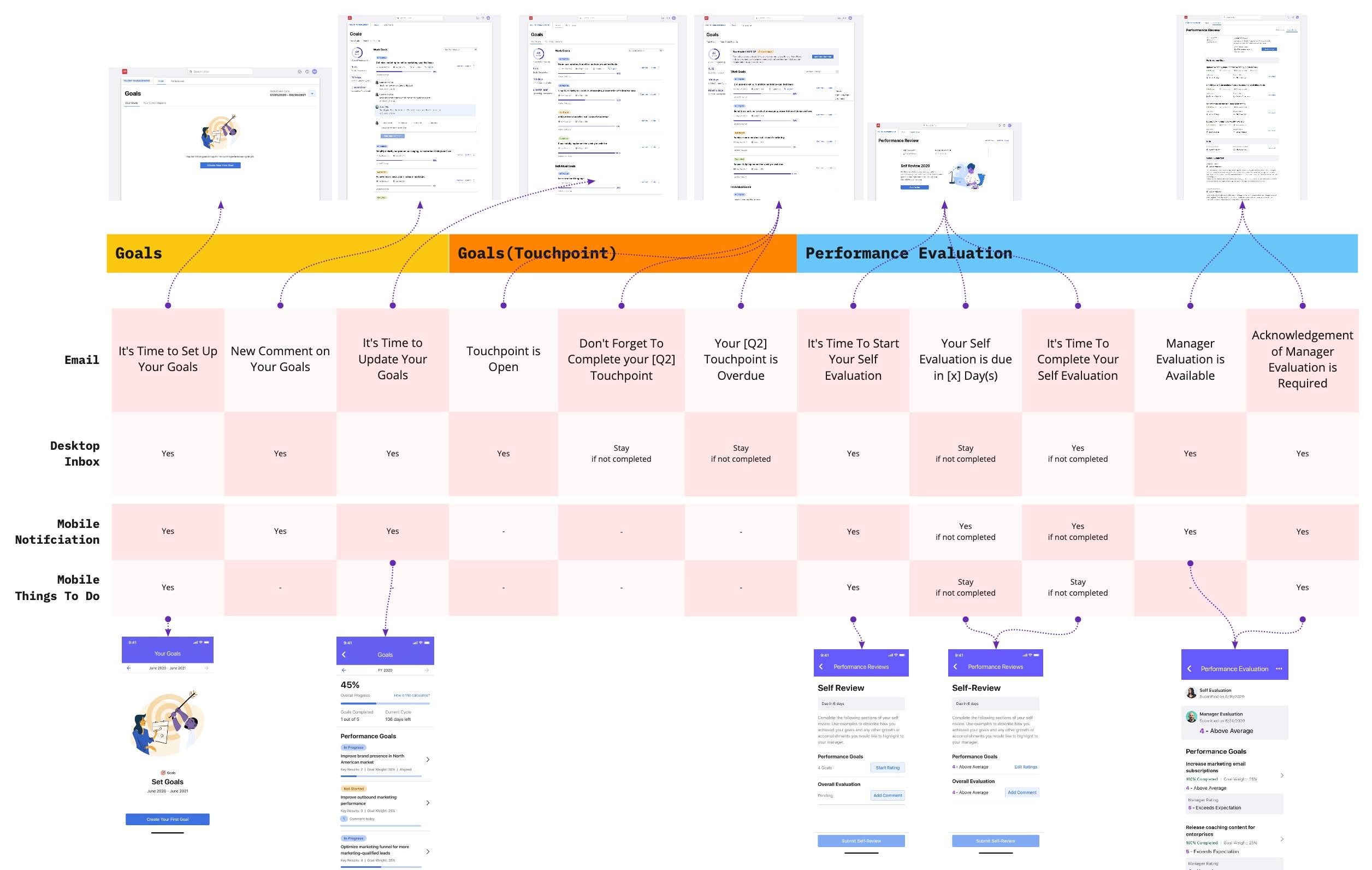
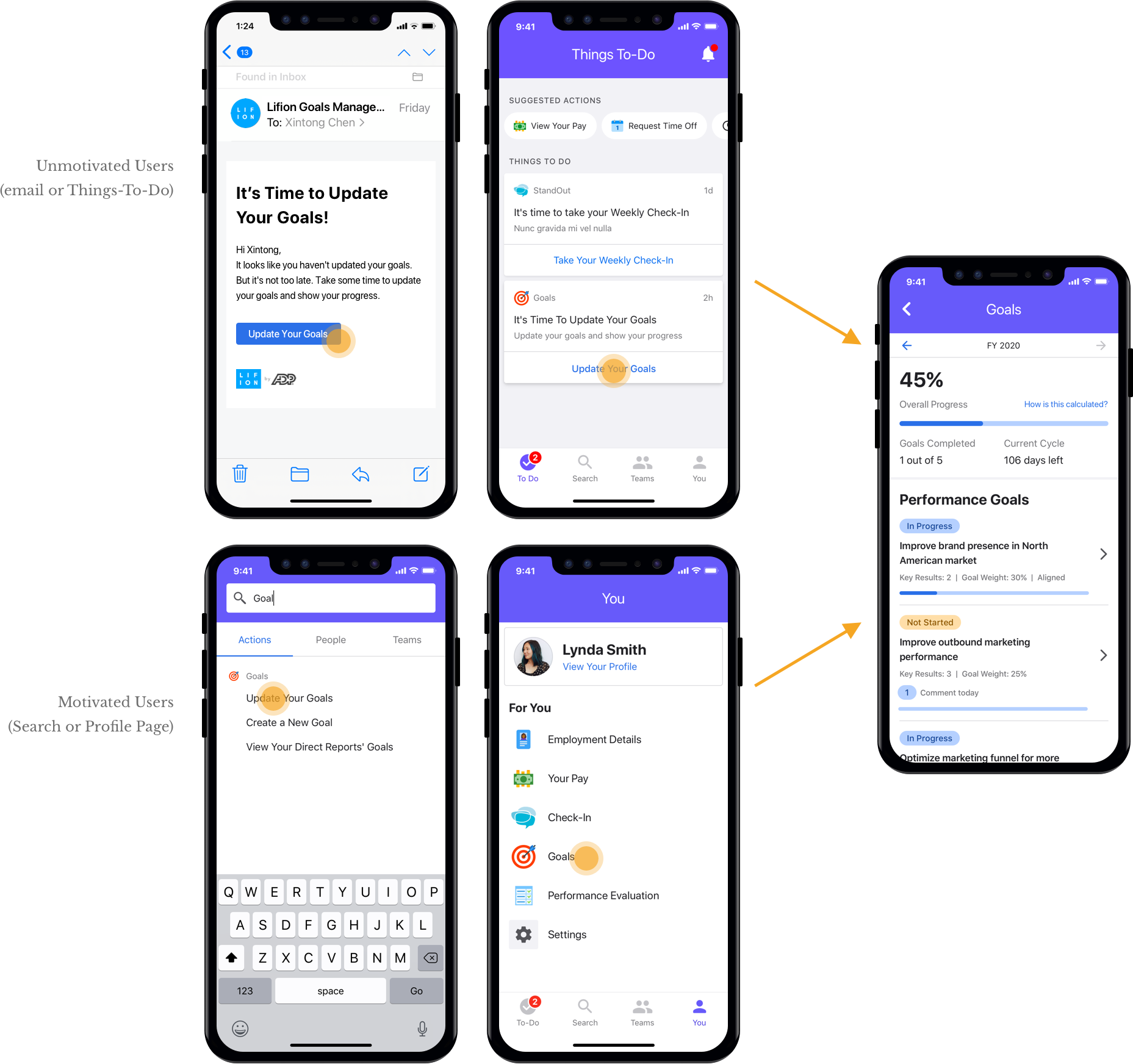
Goals Management is just one of many apps in our HR ecosystem. It’s important to consider the holistic experience, especially what brings users to Goals Management.

For example, unmotivated users may rely on notifications to remind them to update goals. While motivated users could take the initiative to search for Goals Management app to update their goals.

After many rounds of iteration and 2 rounds of testing, I was happy to see that I reach the target (4+ out of 5) for both success metrics and the scores have increased over time.
Ease of Use
First Testing
4.21
Second Testing
4.38
User Confidence
First Testing
4.03
Second Testing
4.25