High-Intent Search
Spring is an e-commerce marketplace where people can discover and buy products from 1500+ brands.
2018 summer, I led the design from concept to delivery for High-Intent Search and Refine experience with a team of 6 talented people.
Background
User Retention
Increasing user retention was Spring's primary goal in 2018. We wanted to achieve 3 purchases per customer per year.
High-Intent Search
Search is the primary mechanism for second purchases. Especially for high-intent customers, making it easy to find what they want will increase the search-to-cart conversion and push user retention to a higher mark.
User Complaints
One of the complaints we heard very often is: searches yield too many broad results and that's overwhelming.
Scope
What this is
Search experience for high-intent customers who clearly know what they want (e.g. black Nick running sneakers).
What this isn't
Discovery or recommendation experience for low-intent cusotmers who are still exploring what to buy.
Success Metrics
Search-to-cart conversion
Search-to-PDP conversion
Search-to-love conversion
* PDP is referring to product detail page.
Understanding search behavior
User Interviews
I worked with our user researcher and conducted user interviews with 10 Spring users and 9 non-Spring users. We asked questions to understand their shopping preferences and tested Spring's search exerience on both desktop and mobile.
During the user interview process, I provided initial questions and search tasks. As the user interviews moved on, I started to build some assumptions and revised research questions/tasks based on previous interviews and my assumptions.
After interviews were done, I synthesized the interviews in Trello and found out the common themes for desktop and mobile search experiences.


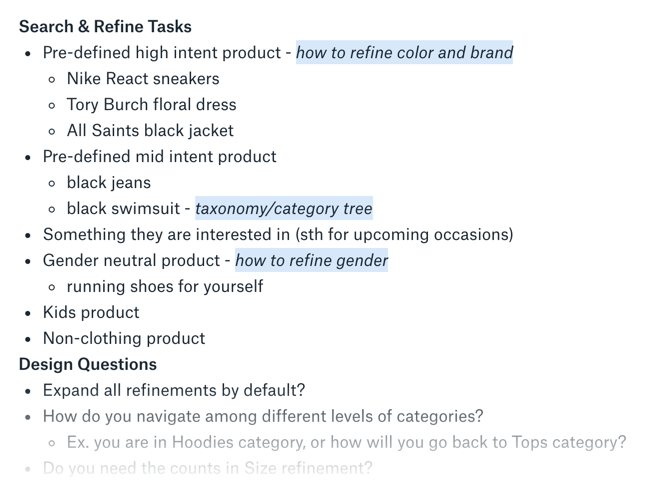
(First) Screenshot of some search/refine tasks for users.
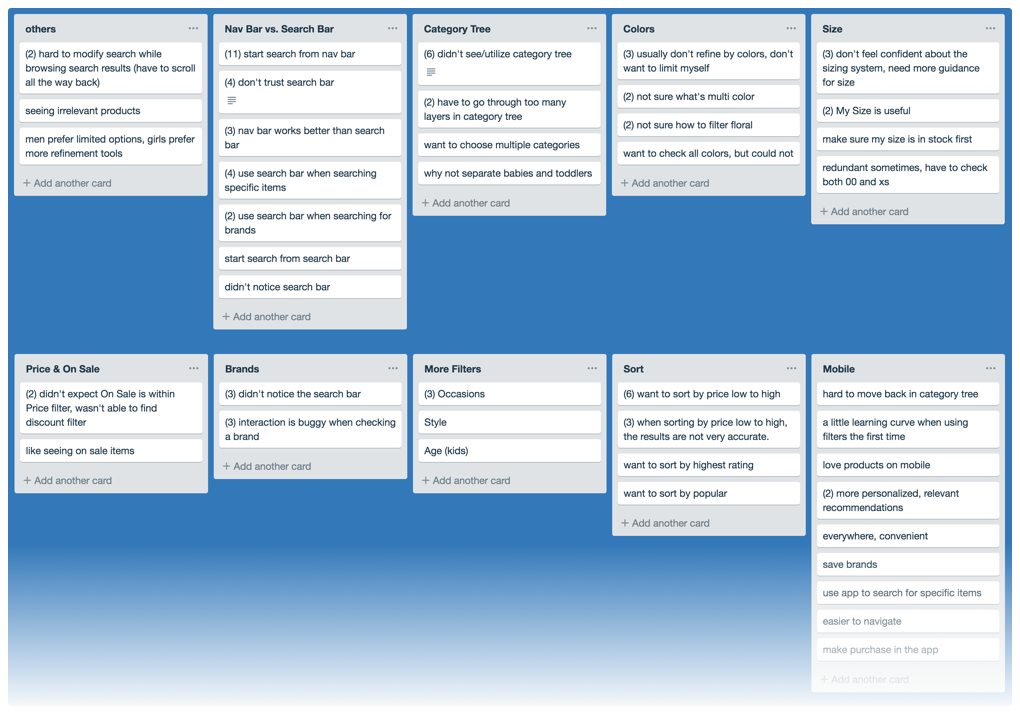
(Second) Screenshot of research synthesis.
Take-aways
Nav Bar vs. Search Bar: Most users start search from Nav Bar and don’t trust Search Bar (generally on all shopping sites), but users do use Search Bar when searching with high intent.
Category Tree: Some users don’t realize they can utilize Category Tree to refine their search.
Refinements: All users further refine their search by Color, Size, Price, or Brands. There are some usability issues with each filter which makes the refine experience not very smooth.
Sort: Users prefer sorting by Lowest Price, but they feel the search results are not very relevant when they sort by Lowest Price.
Fun Fact: Men prefer having limited options and getting search done quickly, while girls prefer further refining their search and getting the best deal.
Quantitive Input
At the same time, I looked at data dashboard (Amplitude) to understand the problem from a quantitive perspective.
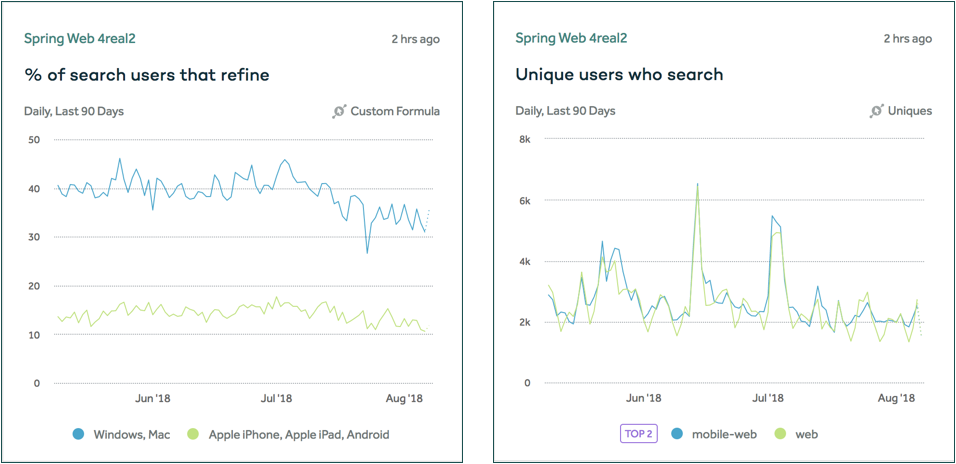
Here is the percentage of users who search and refine on different devices.
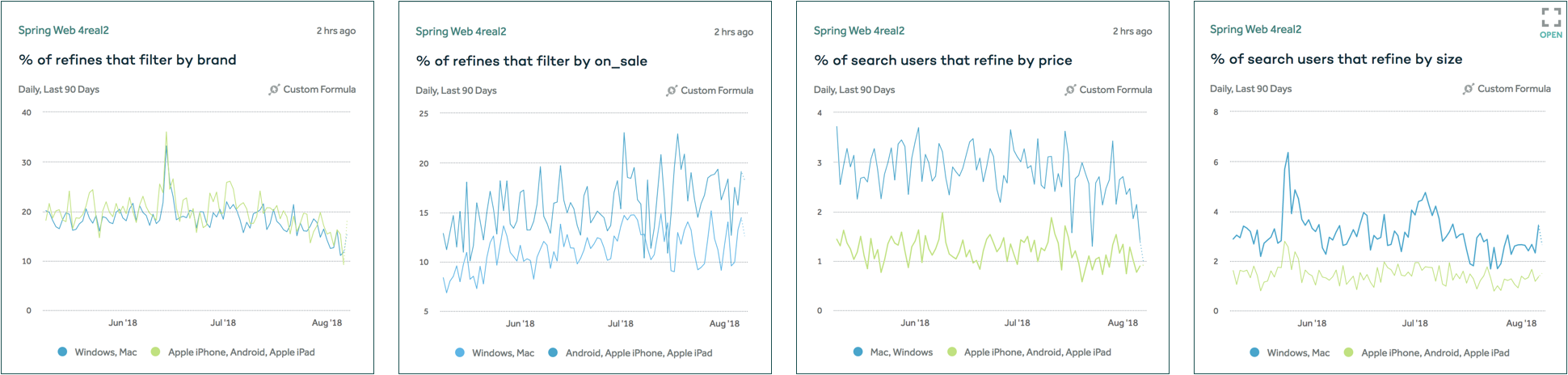
Here is the percentage of all users that refine their search by different refinements from high to low: Brands 8%, On 6%, Price 3%, Size 3%, and New Arrival 0%.
Take-aways
1. There are about the same amount of users who search on desktop and mobile, but there are more users who refine their search on desktop.
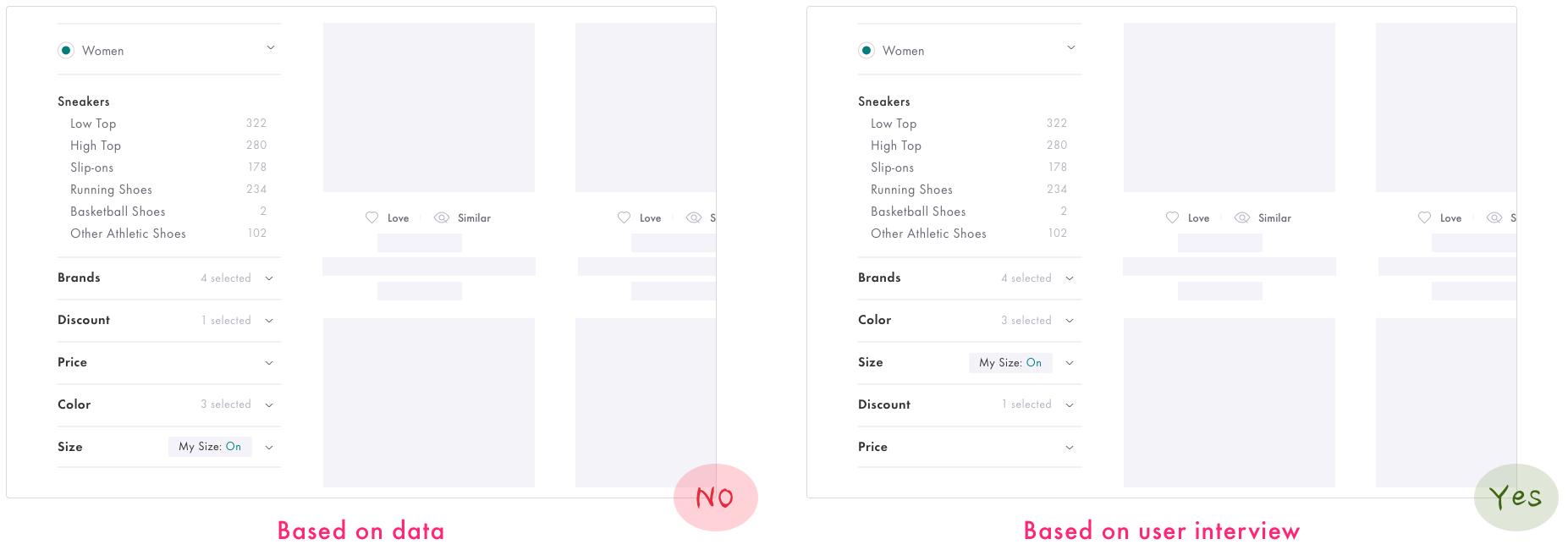
2. Users like to refine their search by brand and discount more than by size and color.
Search Flows
There are multiple entry points for Search. Before I officially started any design, I mapped out all the possible search flows so that I can take all possible scenarios into consideration.


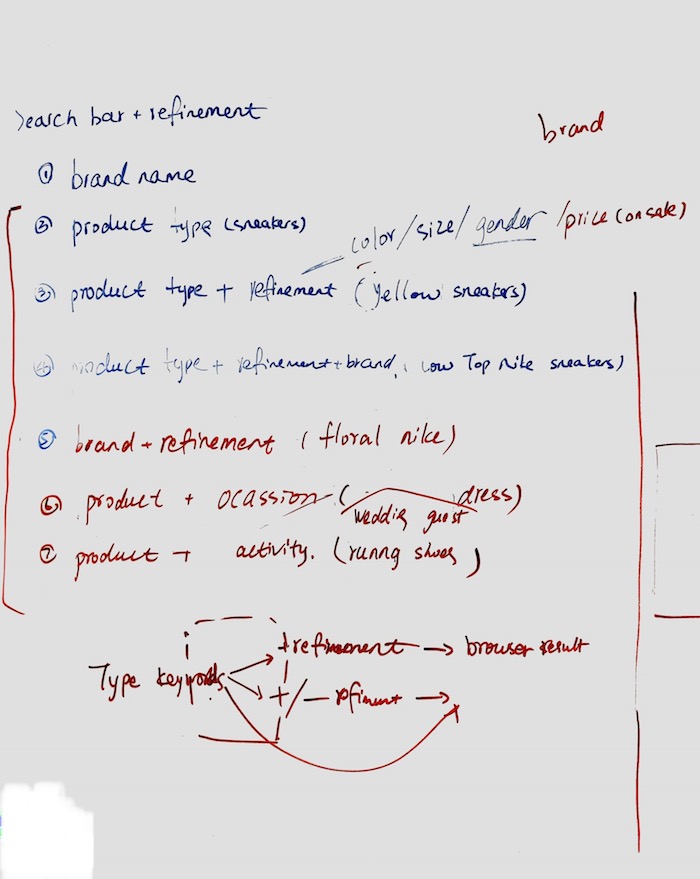
Sketch of all possible user flows.
With technical input from our tech lead, I was able to simplify the user flows into 3 different scenarios.

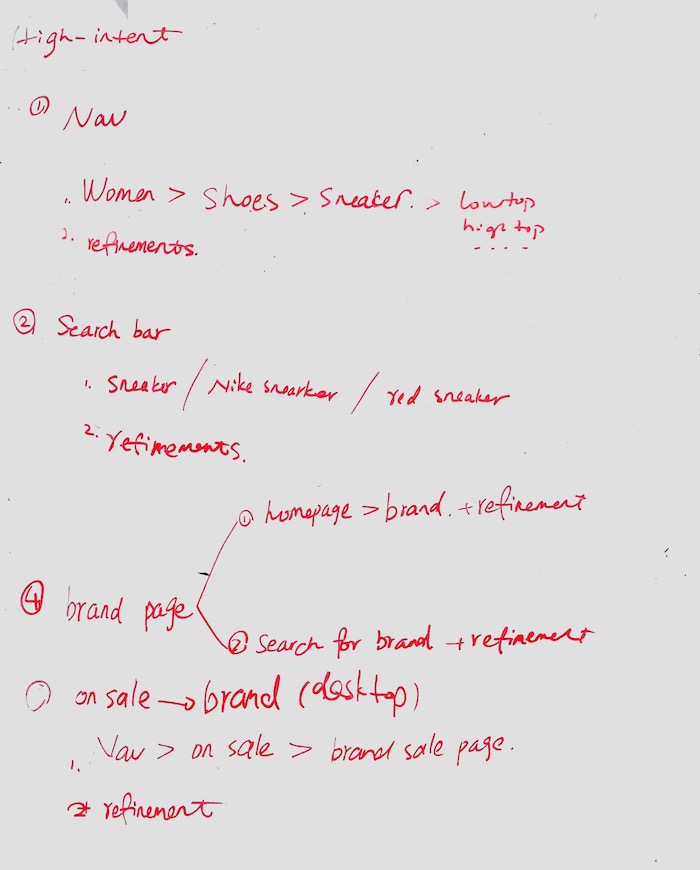
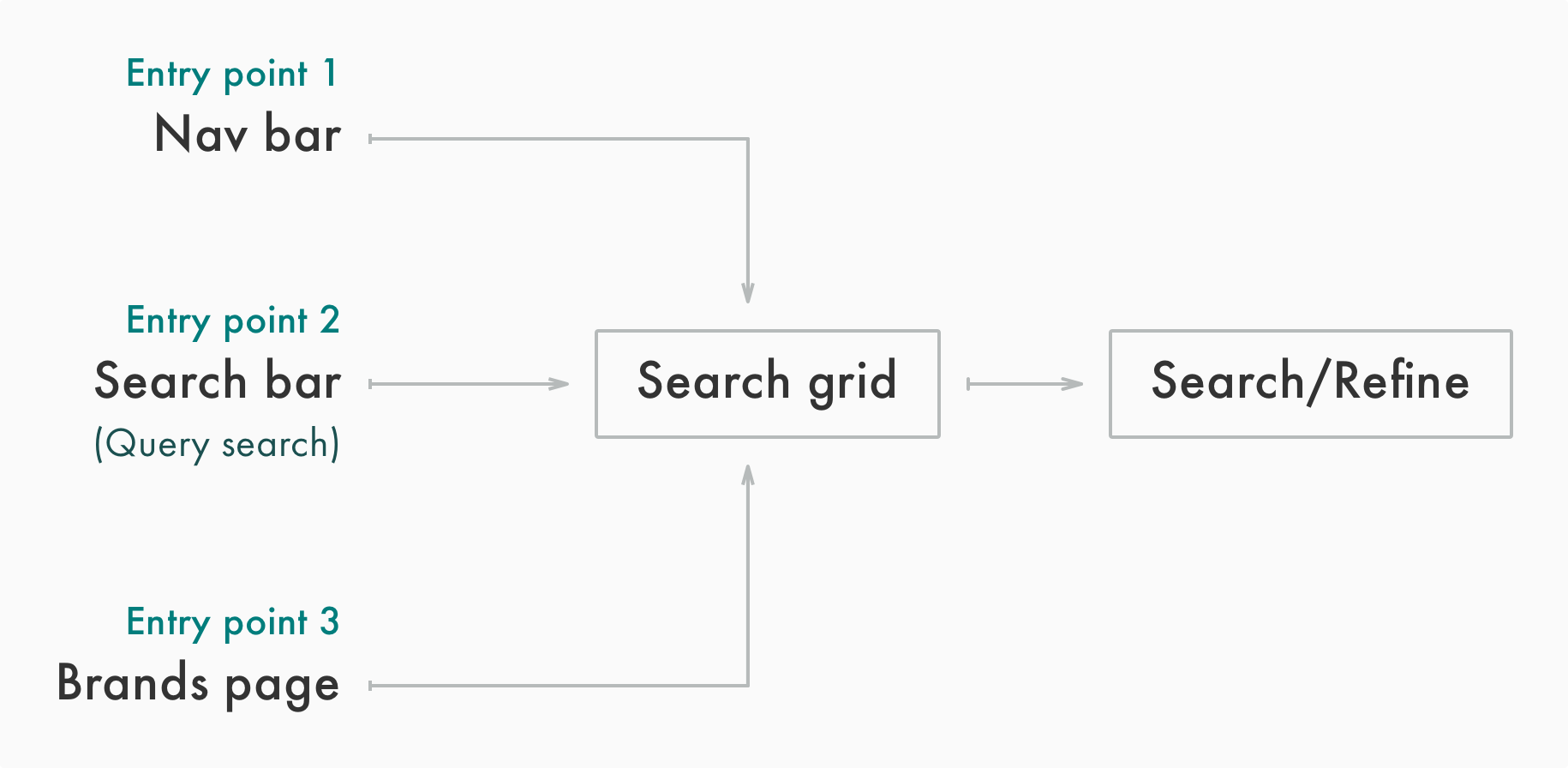
3 different entry points for search and refine.
Auditing Taxonomy Tree
To better understand what products are available for the users to search and how Spring organizes all product categories. I took a close look at Spring's taxonomy tree.
Combining the research of taxonomy tree and users' search behaviors, I found out there were a few pitfalls in our taxonomy tree, which made some products less searchable/discoverable.

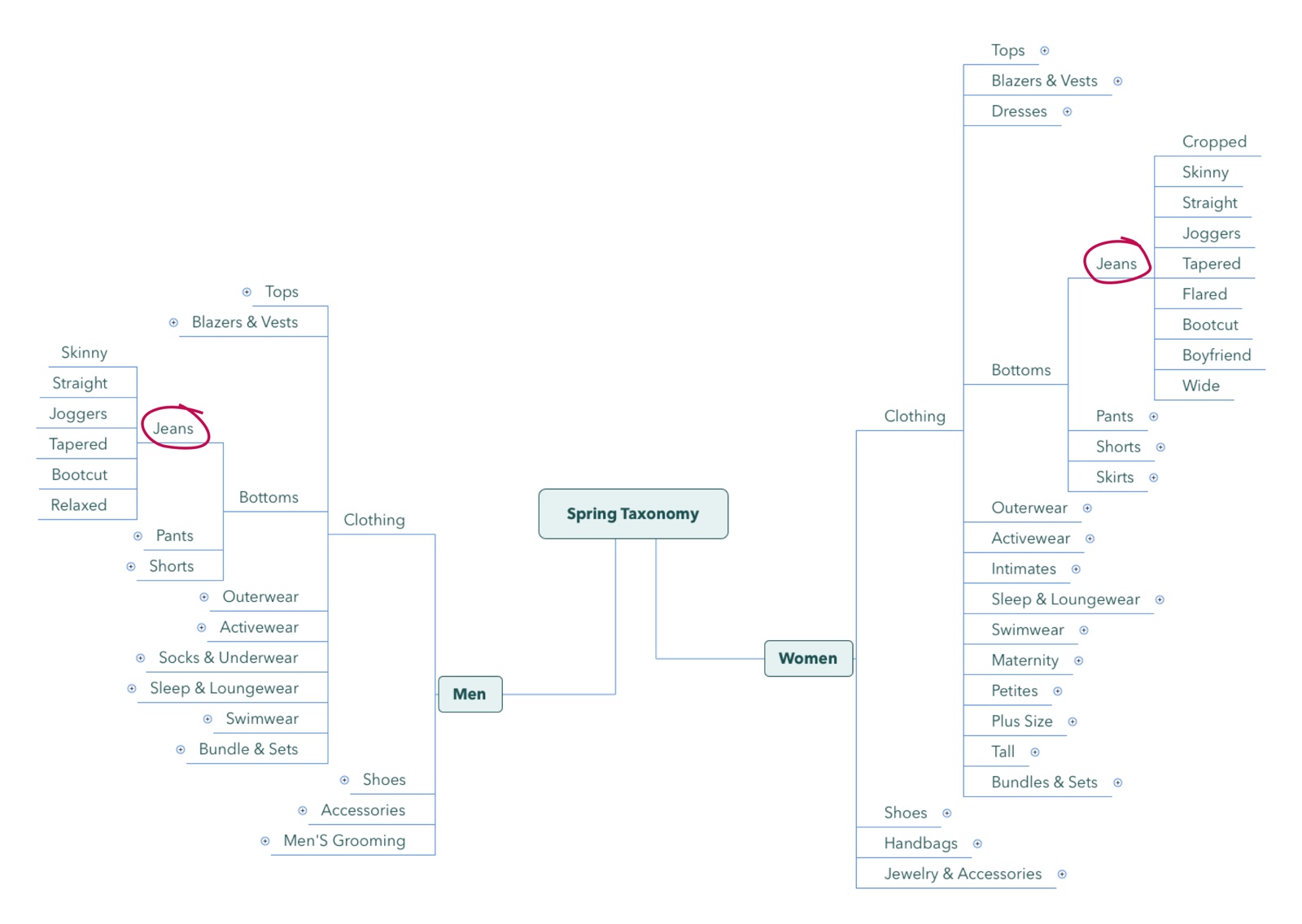
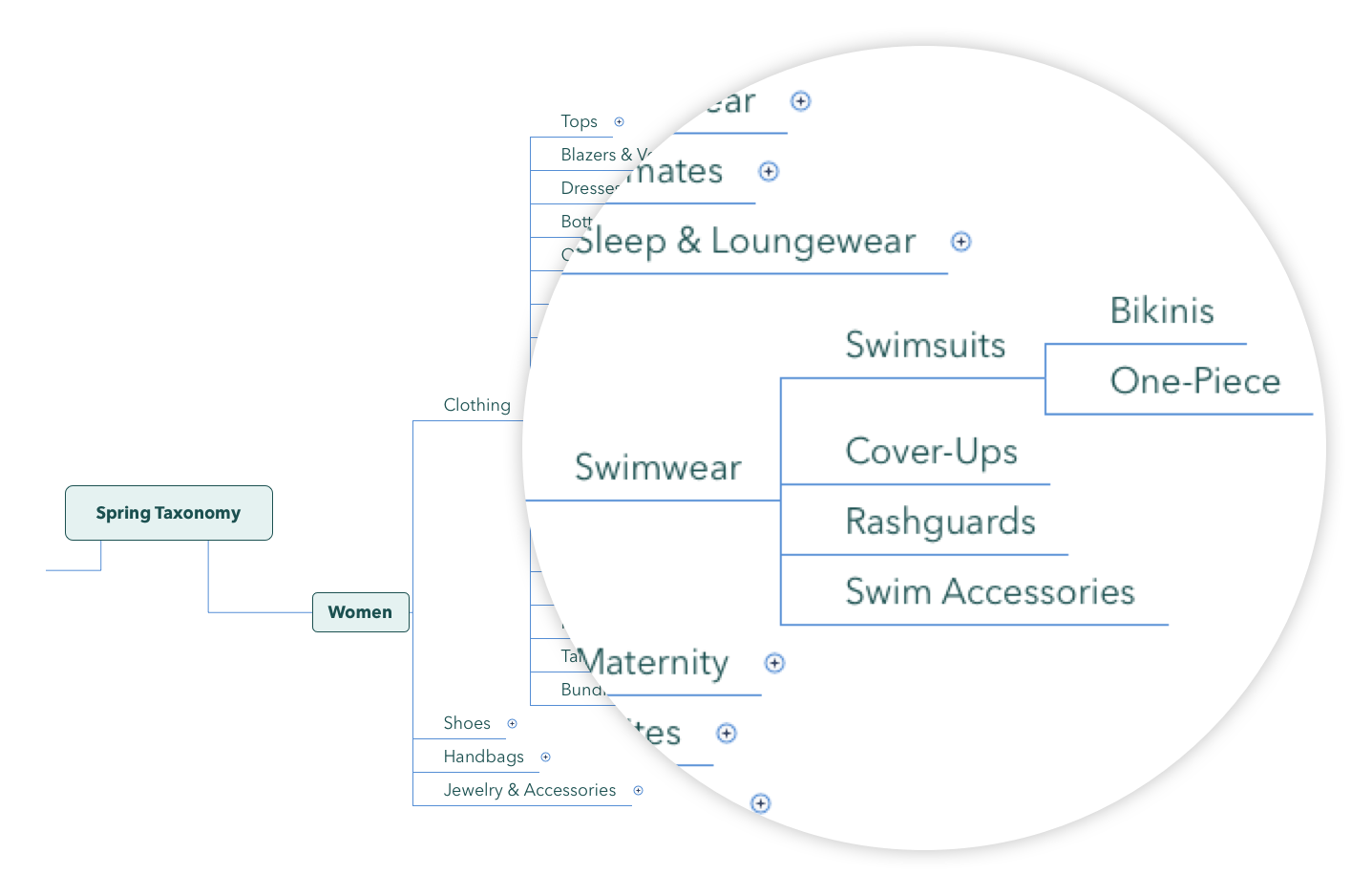
Spring taxonomy tree (Partial).
Some products are in both Men's and Women's;
Men's beauty and skincare is Men's Grooming which is under Men's, while women's beauty and skincare has its own category which is not under Women's.

Taxonomy tree structure is not ideal because sometimes there are more refinement levels under a certain category. This explains why, during the user interviews, some users didn't click into "Swimsuits" and further refine their search.
Take-aways
1. There are some gender neutral products that are in multiple categories, e.g. jeans, tops, and sneakers.
2. The taxonomy tree structure is not ideal, which makes some products less searchable/discoverable.
Competitive Research
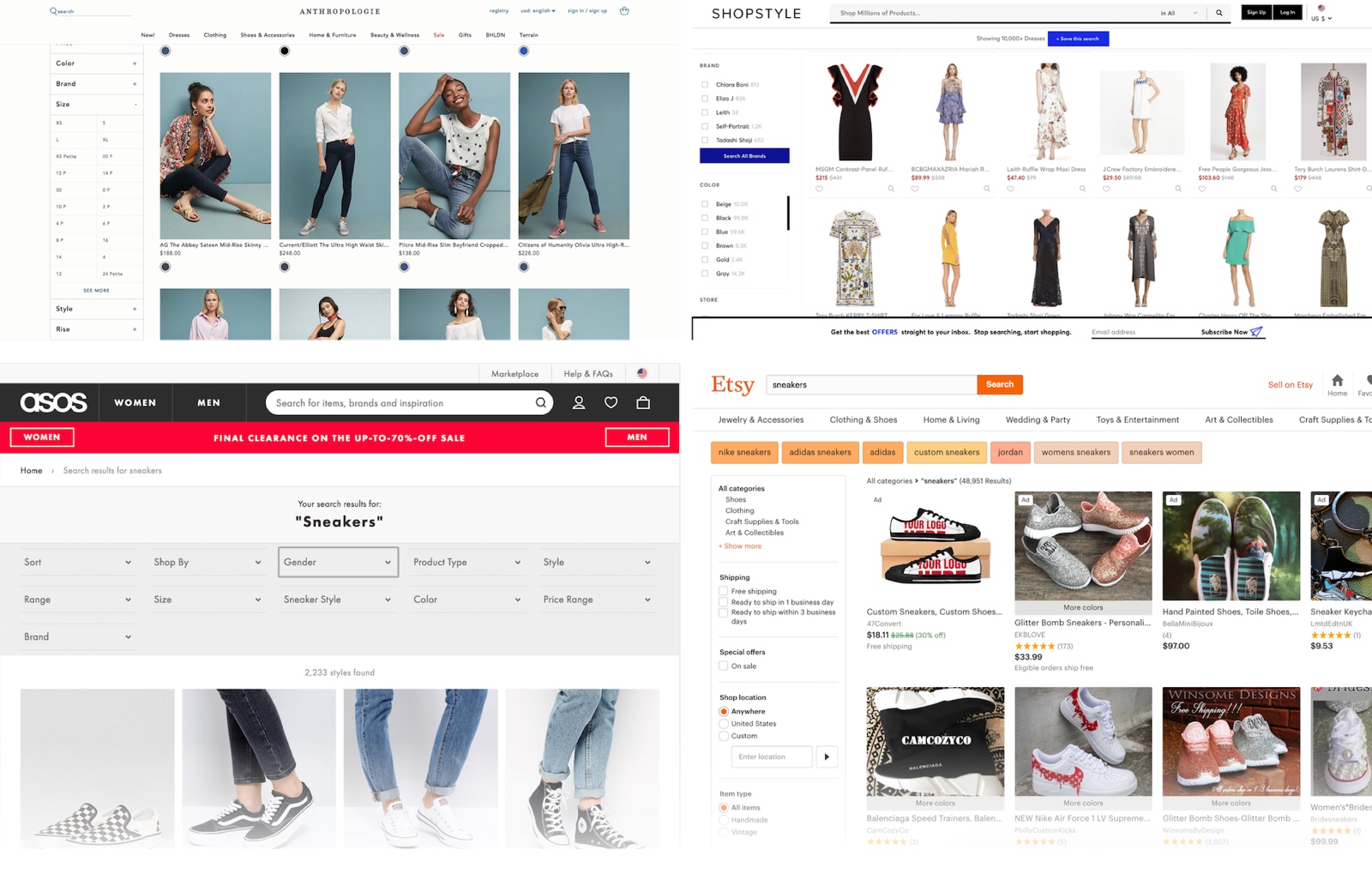
During the problem discovery phase, I was also asking myself what does a good search look like, what are the current solutions, and what can I learn from them? To answer all these questions, I conducted competitive research on other online shopping websites/apps, such as, ASOS, Lyst, ShopStyle, Revolve, and etc.
Here is a collection of the search experiences I went through: Search/Refine Competitive Solutions

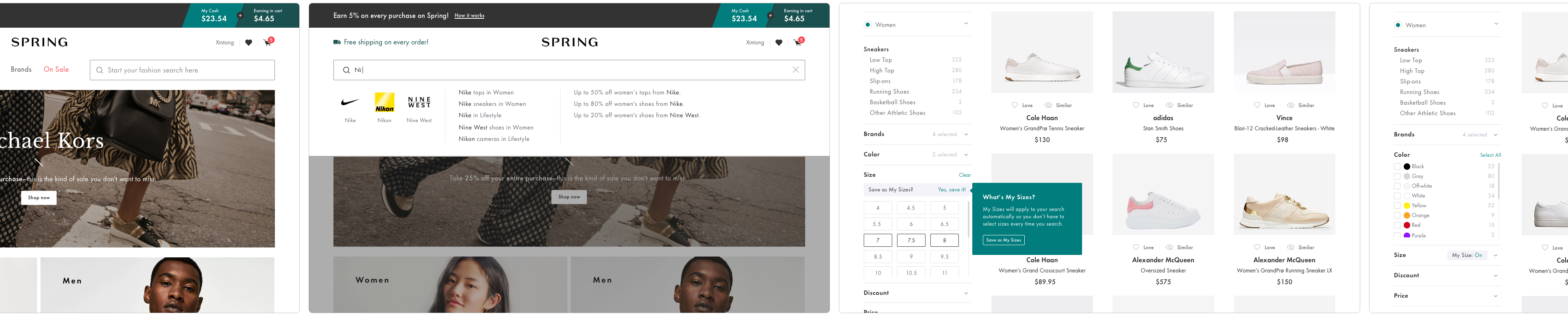
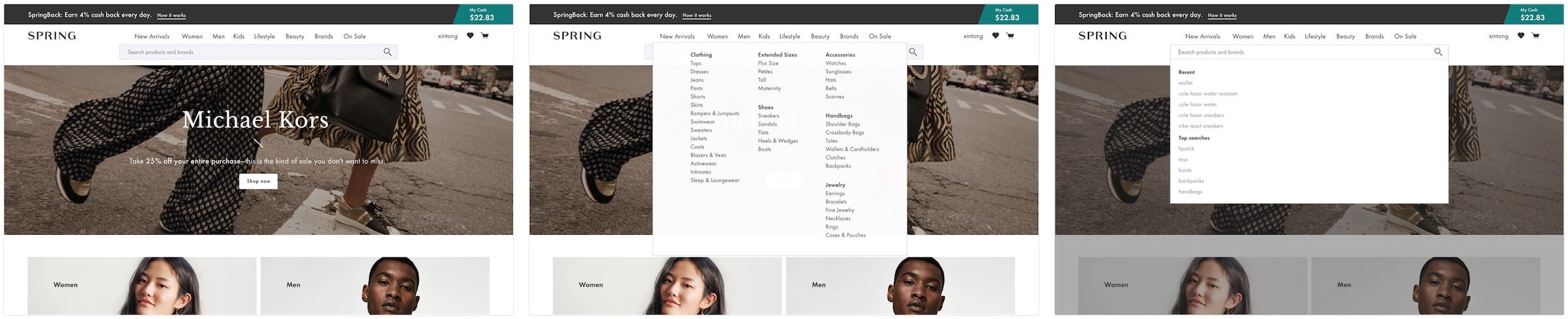
Screenshots of some competitive solutions.
Opportunity Assessment
After all researches and audits, I was able to connect the dots and see a whole picture of opportunities to improve High-Intent Search experience:
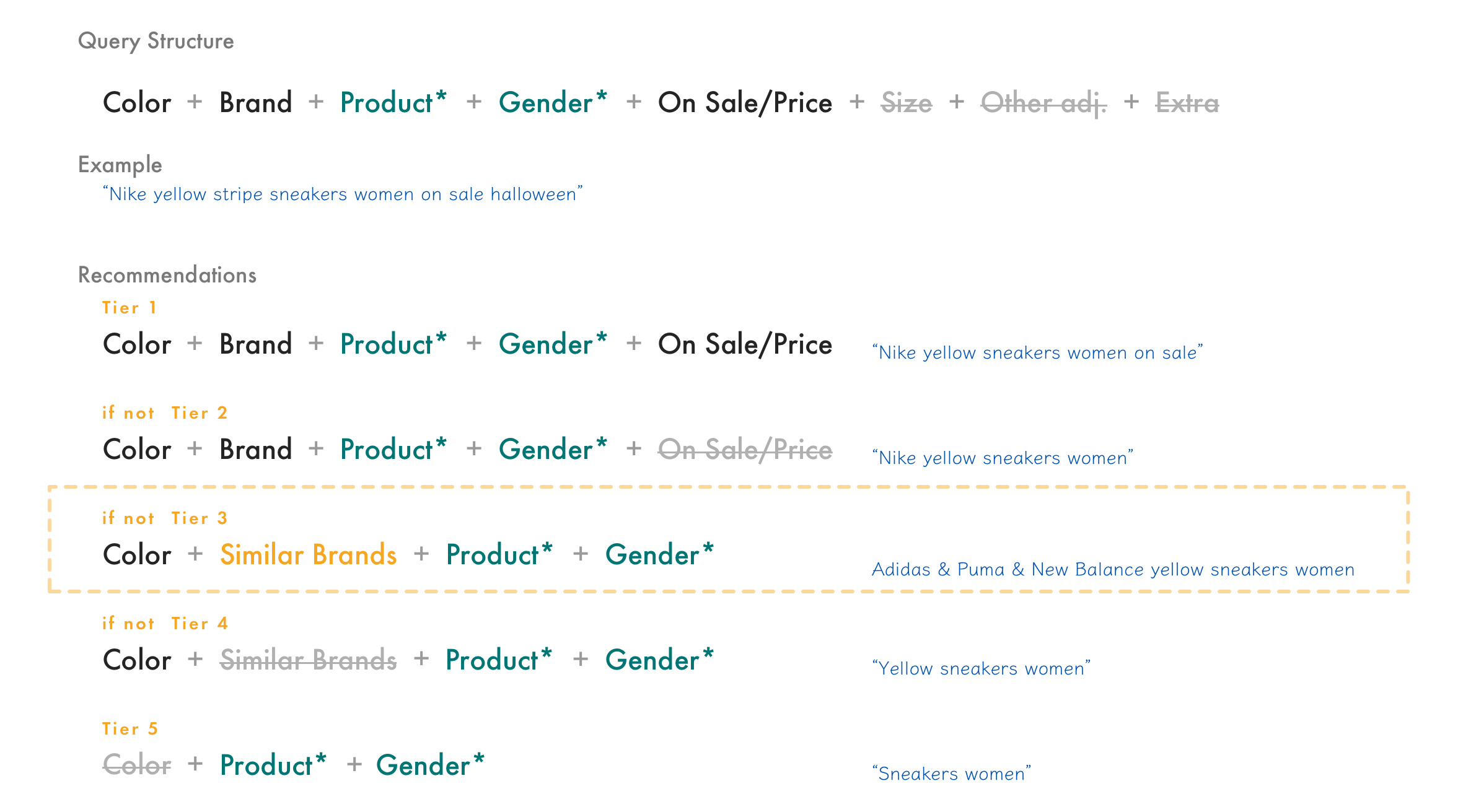
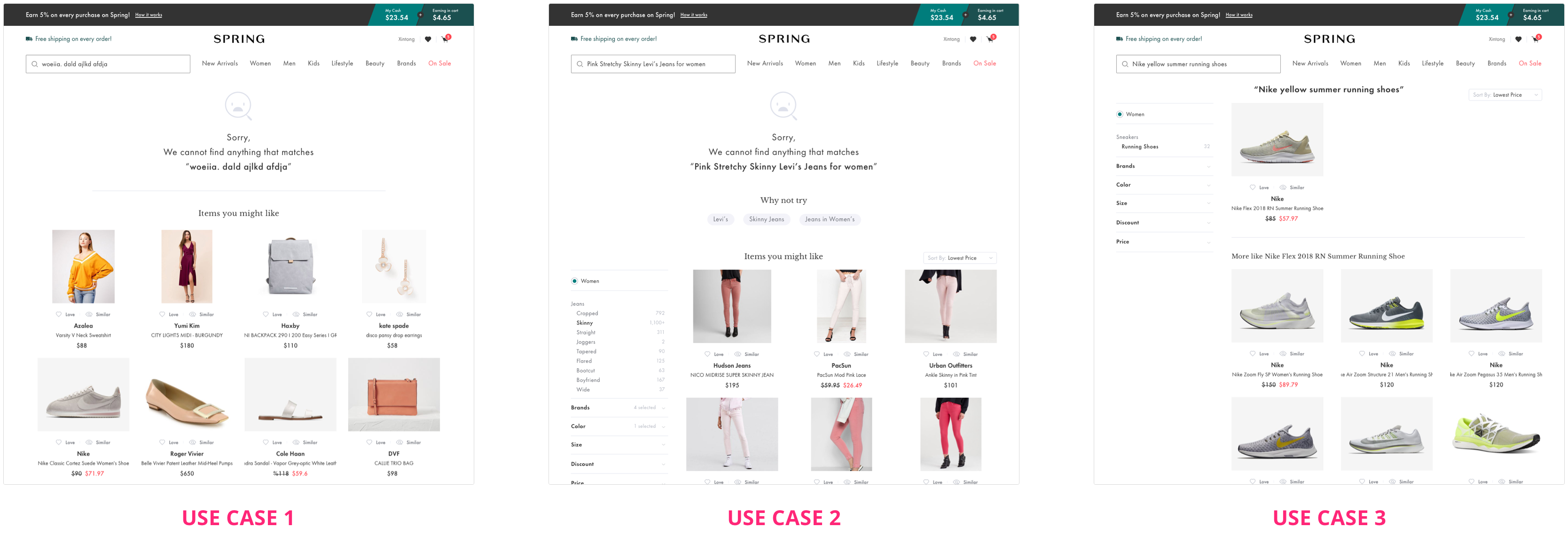
Natural language search
1) Introduce natural language search to customers and increase their confidence in expressing their search term in natural language.
2) Provide reasonable alternative when customers land on a no-results-found dead end.
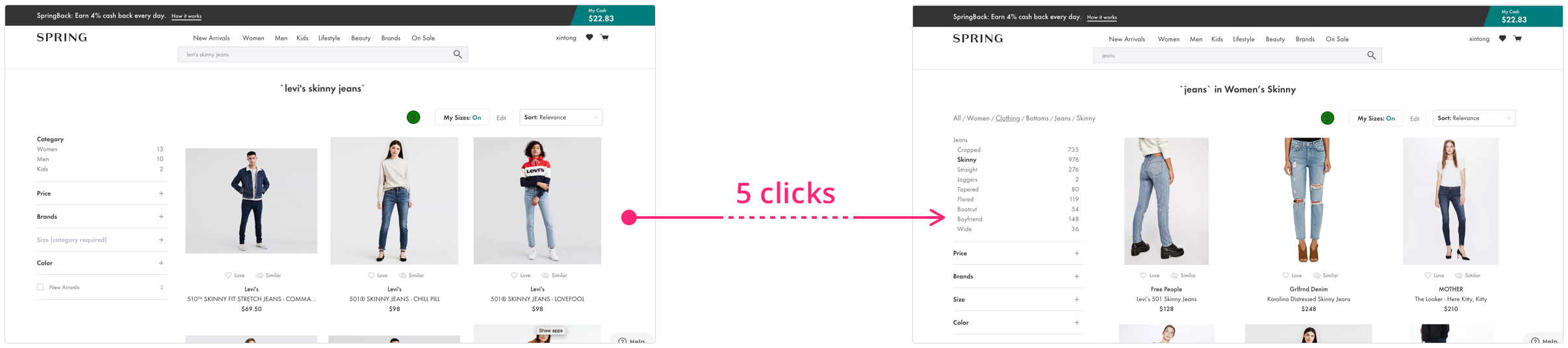
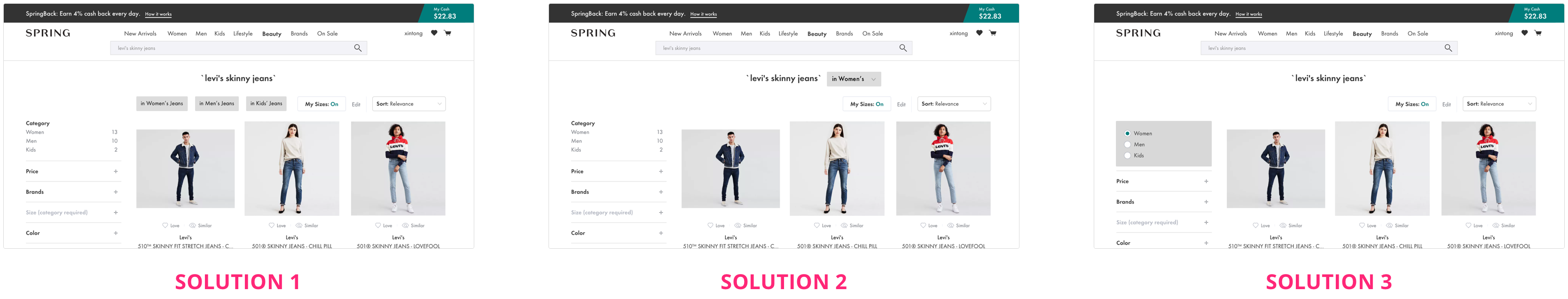
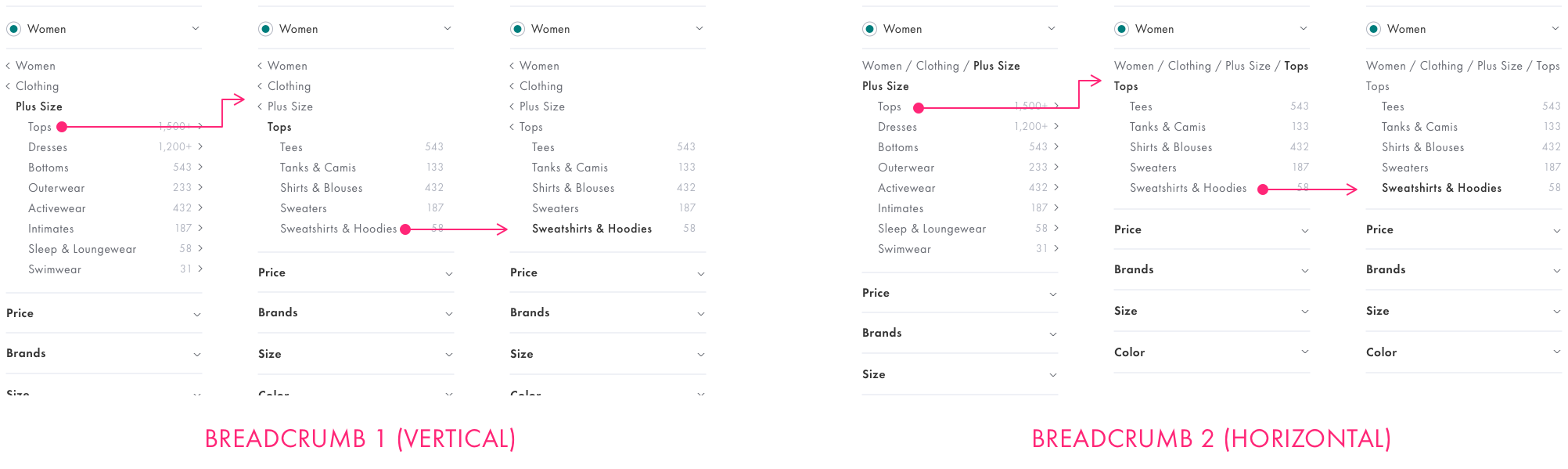
Category navigation
Make it easier for customers to navigate among diferent categories or search for gender-neutral products (e.g. jeans, sneakers, etc).
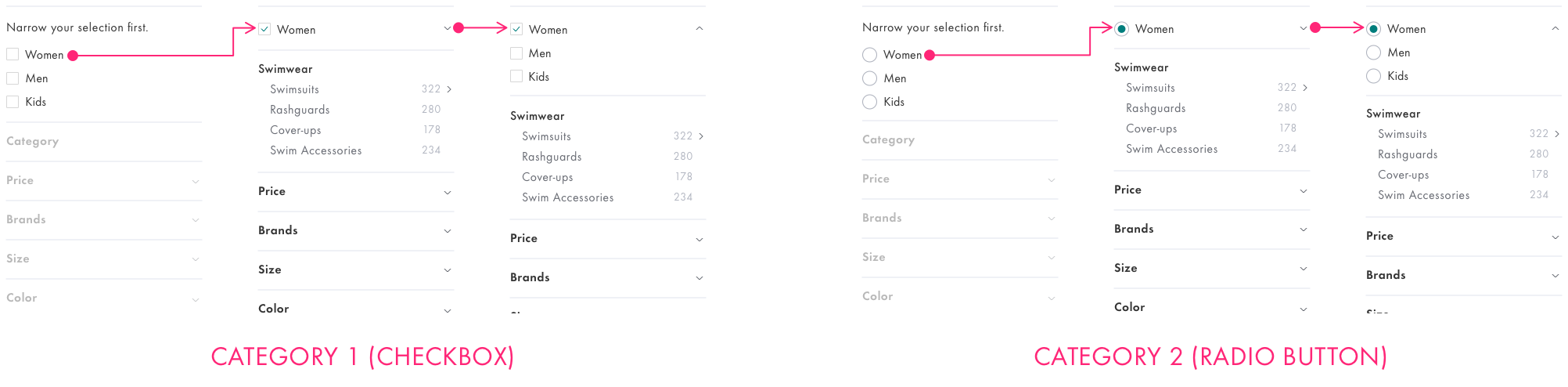
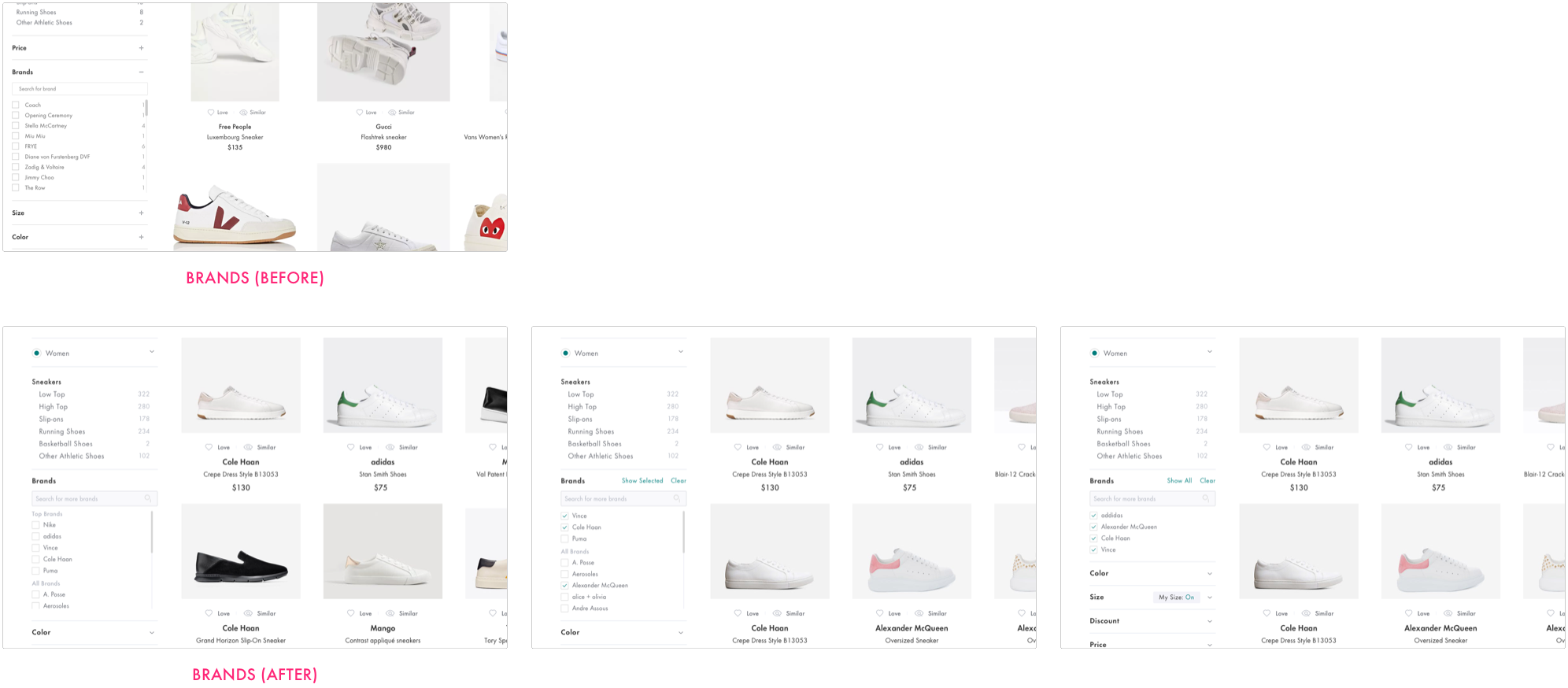
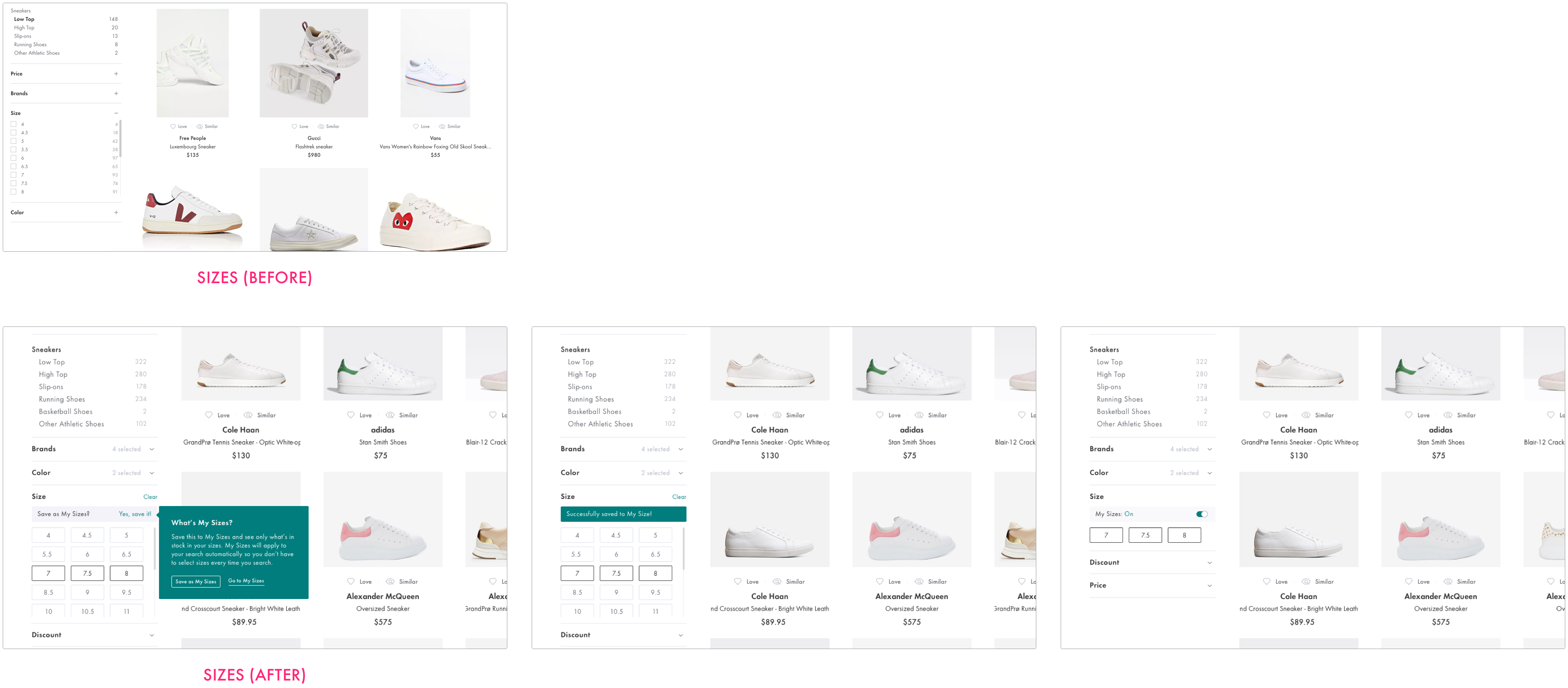
More intuitive refinements
Reduce frictions when customers refine their search by color, brand, price, and size.